 Posterous and Tumblr are fit for content which is too small for a blog and too big for Twitter. I have started using these two services quite lately. These 2 sites support all kind of rich media, Have longer entries as well as short entries which get auto posted to Twitter. Tumblr provides a hub for storing/sharing text, photo, quote, link, chat, audio and video(via a bookmarklet right in your browser). Where as Posterous provides a place for blogging, lifestreaming, photo sharing, and video and audio posting. Tumblr and Posterous are less than a Blog, Thus they classify as Microblogs. (Though Posterous can be used as full fledged Blog too.)
Posterous and Tumblr are fit for content which is too small for a blog and too big for Twitter. I have started using these two services quite lately. These 2 sites support all kind of rich media, Have longer entries as well as short entries which get auto posted to Twitter. Tumblr provides a hub for storing/sharing text, photo, quote, link, chat, audio and video(via a bookmarklet right in your browser). Where as Posterous provides a place for blogging, lifestreaming, photo sharing, and video and audio posting. Tumblr and Posterous are less than a Blog, Thus they classify as Microblogs. (Though Posterous can be used as full fledged Blog too.)
Posting
 The posting in Posterous is quite easier, One just needs to drop a mail at [email protected] and it gets posted to his/her Posterous. Moreover, There’s also a WYSIWYG Web Interface which does fine. And Tumblr also has an Email posting option and SMS posting option. You can create also create an audio post in Tumblr by calling a toll-free number and leaving a voicemail message. Both these sites have bookmarklets to choose thus easing the usage of its users. There’s no clear winner here, But Posterous is slightly more feasible than Tumblr in posting due to its Email posting feature.
The posting in Posterous is quite easier, One just needs to drop a mail at [email protected] and it gets posted to his/her Posterous. Moreover, There’s also a WYSIWYG Web Interface which does fine. And Tumblr also has an Email posting option and SMS posting option. You can create also create an audio post in Tumblr by calling a toll-free number and leaving a voicemail message. Both these sites have bookmarklets to choose thus easing the usage of its users. There’s no clear winner here, But Posterous is slightly more feasible than Tumblr in posting due to its Email posting feature.
Integrations
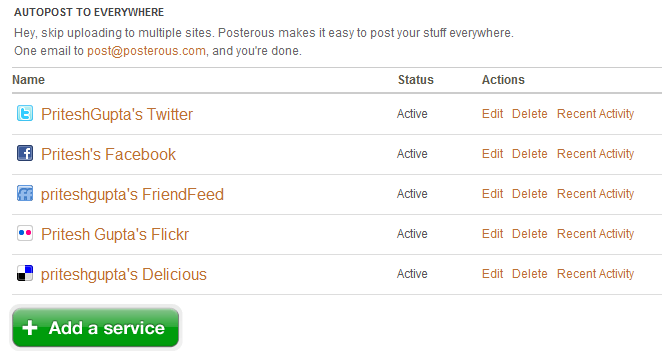
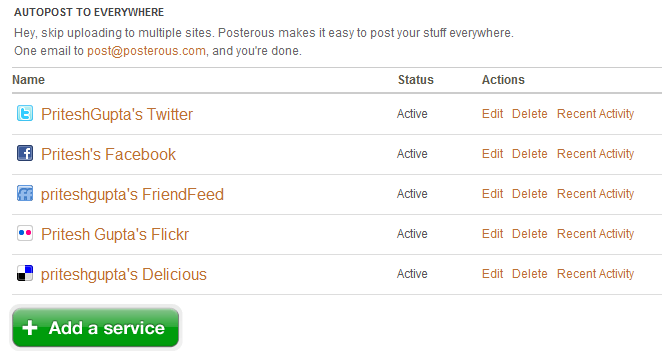
 Tumblr connects to your Facebook and Twitter and posts your Tumblog stuff there. Tumblr also has an auto-import feature, Which imports your RSS feeds and Diggs and shows on your Tumblr. Where as Posterous has a edge over integrations, It connects to your Twitter, Facebook, Flickr, Youtube and few other sites. This means if you post a video to your posterous it gets posted to your posterous as well as your Youtube. Also, If you post a picture to your Posterous it gets posted to your Flickr and Facebook too. You can also import your Blogs to posterous and also export posterous. Moreover, If you have connected your many profiles on posterous but you just want it to post to facebook, You can do it by sending the email at [email protected]. Also, If you are in a mood of sending it to Twitter and Facebook, You can do it by sending the mail at [email protected]. Here, Posterous is the clear winner, Because of the number of accounts you can integrate with. But, The auto-import feature of Tumblr also can’t be underestimated.
Tumblr connects to your Facebook and Twitter and posts your Tumblog stuff there. Tumblr also has an auto-import feature, Which imports your RSS feeds and Diggs and shows on your Tumblr. Where as Posterous has a edge over integrations, It connects to your Twitter, Facebook, Flickr, Youtube and few other sites. This means if you post a video to your posterous it gets posted to your posterous as well as your Youtube. Also, If you post a picture to your Posterous it gets posted to your Flickr and Facebook too. You can also import your Blogs to posterous and also export posterous. Moreover, If you have connected your many profiles on posterous but you just want it to post to facebook, You can do it by sending the email at [email protected]. Also, If you are in a mood of sending it to Twitter and Facebook, You can do it by sending the mail at [email protected]. Here, Posterous is the clear winner, Because of the number of accounts you can integrate with. But, The auto-import feature of Tumblr also can’t be underestimated.
Customization
 One can do a lot with the looks of both. These sites already have a gallery to chose themes from. Moreover, One can also install or create his/her own theme(Using xHTML and CSS). Here, I think both the sites provide with equal customization.
One can do a lot with the looks of both. These sites already have a gallery to chose themes from. Moreover, One can also install or create his/her own theme(Using xHTML and CSS). Here, I think both the sites provide with equal customization.
Commenting
Tumblr doesn’t provides a Comments option on the posts by default. But, Its already there in Posterous. Though you can always install Disqus in you Tumblr, Thus enabling people to comment on your posts. It has been tested against Spam too as it is used in many popular blogs. Here again Posterous takes over Tumblr by providing comment system by default.
Conclusion
Both of these sites are decent on features, Though I felt posterous is slightly better as its upcoming. But at the end personal preference will win out.