There are bunch of ways by which we can get a website up on the Internet. Each way has it’s merits and demerits. In this post I’ll share some ways which I think are fairly quick if you need a simple website up in minimal time. These ways are listed in the order of their coolness.
Static Website Template
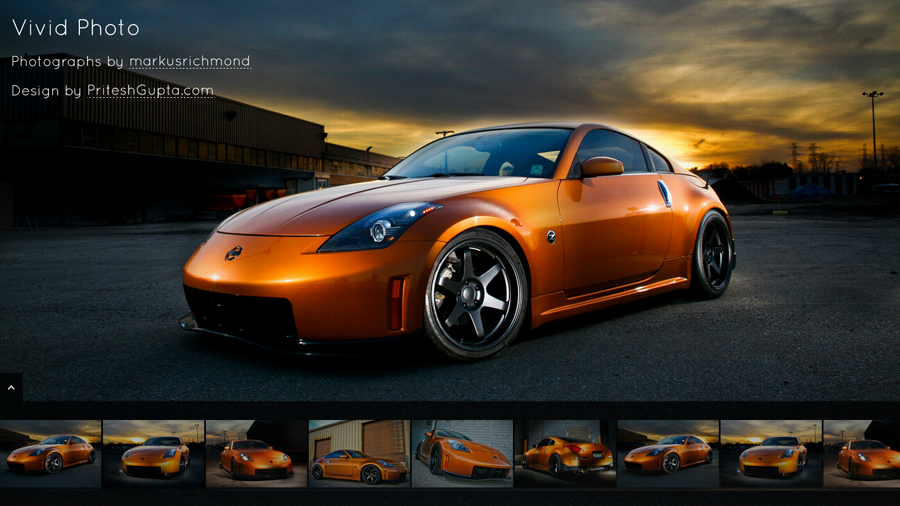
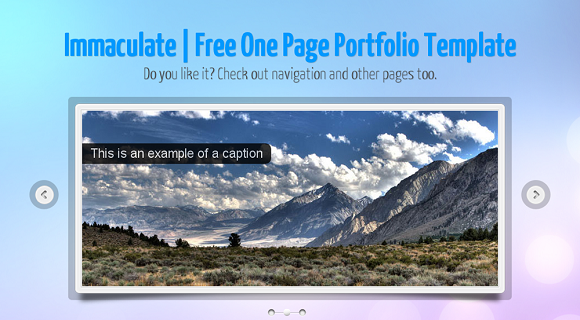
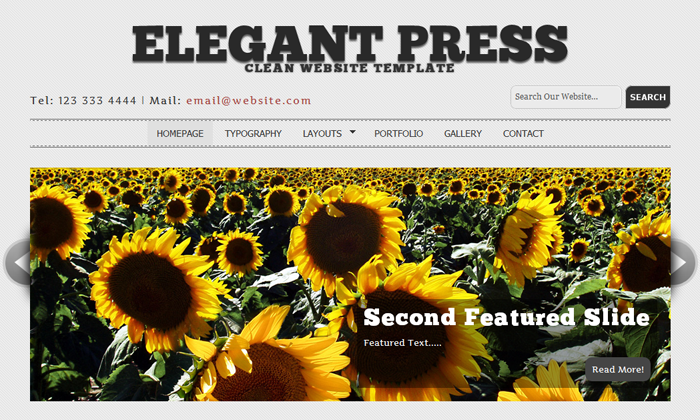
If you don’t need anything fancy, then this is certainly the way to go. Just get a nice and pretty looking template from one of those template websites like Themeforest.
Pros
- Usually these templates are quite pretty.
- Several categories to chose from for templates (like restaurants, medical, etc).
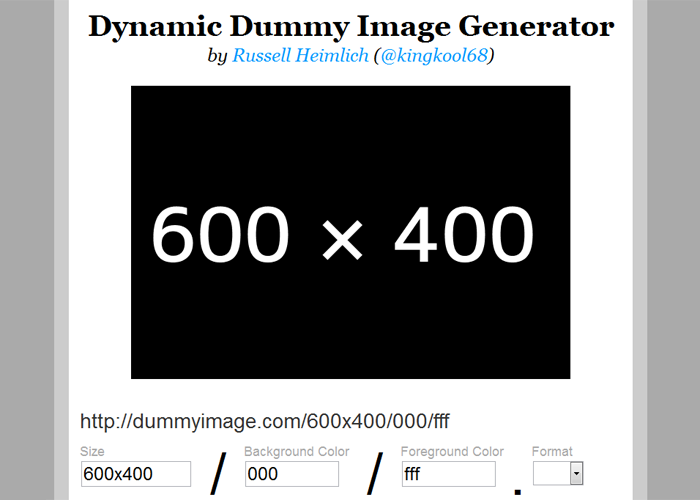
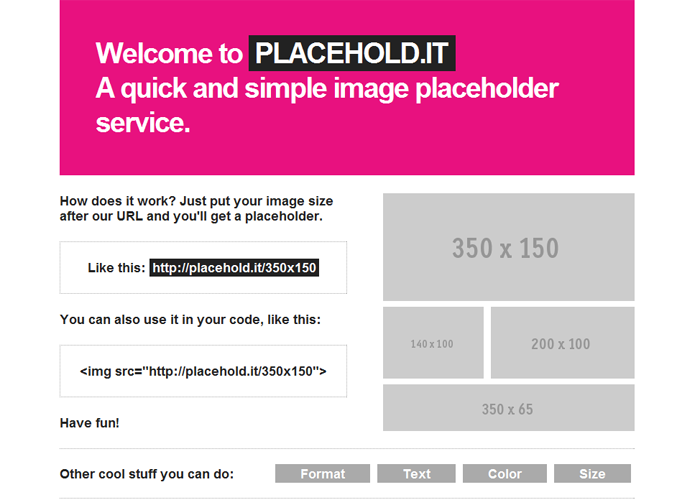
- Come with stock/dummy content + images, which are easy to replace.
- Support is decent if you buy from a legitimate place.
- At times there are free templates too!
Cons
- You need to somewhat know your way around HTML/CSS. Otherwise the result won’t be very nice.
- Very generic templat-ey looking websites.
- Usually overloaded with a dozen varieties of galleries, sliders, etc, thus not efficient.
- Can be difficult to maintain if the number of pages in your website is not in single digits.
WordPress Website
I personally used to use WordPress for creating normal and just about every kind of website, and did so for couple of years until I realized how horrible that idea was. However, I believe this is still the most popular way to get static and dynamic websites up. I’m not saying the idea of using WordPress for normal websites is bad, just that I personally don’t like use things which are an overkill. WordPress is loaded and powerful, but do evaluate if you need all those features or not, and if using it is worth it. I use WordPress for this website because this place is essentially a blog only (and WordPress provides me with all the functionality I need).
Pros
- Everything from above, plus:
- You get a backend enabled website (CMS) fairly easily.
- Thus you can easily add or remove pages and maintain them too.
- Lots of plugins for quick functionality.
- Comes with blog! (duh)
- Most ideal for typical users.
Cons
- Everything from above (except 4), plus:
- The templates are not exactly flexible, it’s alright if you need to change the styling, but if you need to do structural stuff, you are better of creating your own template using something like underscores.me.
- I don’t like the file structure and code modularity of WordPress websites.
- Not very scalable (at least not neatly), although you can create bunch of plugins for doing bunch of stuff, but there is no central approach like present in other web frameworks.
- Most people usually tend to use several plugins and
mostmany of these plugins will slow your website down.
Python/PHP Frameworks
If you kind of know your way around web development, then this is what you should probably do. There are bunch of awesome frameworks but top two (according to me) for a fairly functional website would Flask and Laravel (Python and PHP Web Frameworks). They both offer some great features like front end templates (Jinja2 and Blade) and are driven by things like template inheritance, etc. I know this may not be the most efficient solution for just a website, but it all depends upon your velocity. Personally I can more quickly and more neatly set up a website using Laravel than WordPress.
Pros
- Nice, clean and structured code base (because you authored most of it yourself).
- These frameworks typically have many modules/extensions which you use for a plethora of tasks (like ORMs for querying databases, form classes for HTML forms, etc).
- You write less code because of these already available modules/classes, and typically the building blocks behind these are pretty good.
- Because of these, your web site/application would typically be very easy to scale and maintain.
Cons
- You actually jumped to web development from web designing here.
- You need to be
somewhatfamiliar with web development using Python or PHP. - Maybe be an overkill for many people.
Website Builders
This is typically what people who have no idea about how to make websites do. They are usually offered from shared web hosting providers (like 1&1 Website Builder, etc) and are targeted towards users with no web design experience. There are also services which only do this, two most popular ones of this kind are Squarespace and Virb (owned by Media Temple (which is owned by GoDaddy)).
Pros
- Best option for people with no design experience.
- You can still end up with a decent looking website since they have a wide range of existing templates to chose from.
- Quite fast. It’s like using a rich text editor- for websites.
Cons
- Scalability and Flexibility? Lol.
- Not so much for customizations either.
- No matter what they advertise, but most of the websites which come out of tools like these don’t look very good.
Honorary Mentions
There are also tools like Concrete5 and Sitefinity CMS, in which case I think you would probably be better of with WordPress and also things like Expressions Engine and KendoUI, which I don’t really know what is and how they are better than their free counterparts.
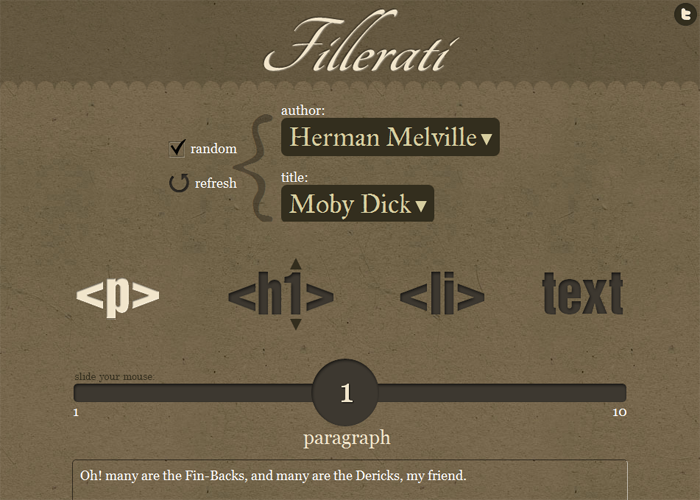
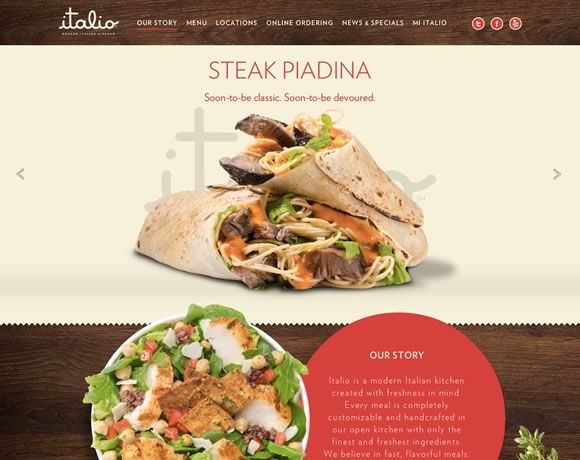
 Jib is a design and advertising agency based out of Toronto. Their homepage uses a light wood grain texture to give the site a slight retro feel. This little bit of texture is subtle, but it completely transforms the feel of the site, giving the visitor the impression of age and authority.
Jib is a design and advertising agency based out of Toronto. Their homepage uses a light wood grain texture to give the site a slight retro feel. This little bit of texture is subtle, but it completely transforms the feel of the site, giving the visitor the impression of age and authority. Here’s another example of wood grain, but used as an accent instead rather than as a background texture for the entire page. The contrast of these two examples shows how important it is to consider context when deciding how you’re going to apply texture to your design. You can make nearly any textural element work, provided you keep in mind context.
Here’s another example of wood grain, but used as an accent instead rather than as a background texture for the entire page. The contrast of these two examples shows how important it is to consider context when deciding how you’re going to apply texture to your design. You can make nearly any textural element work, provided you keep in mind context. Texture doesn’t have to be something subtle you use to subtly alter the look and feel of your site – it can be the focal point of your design. This splash page is pretty much just a name, background, and call to action button, but the texture is what makes it work.
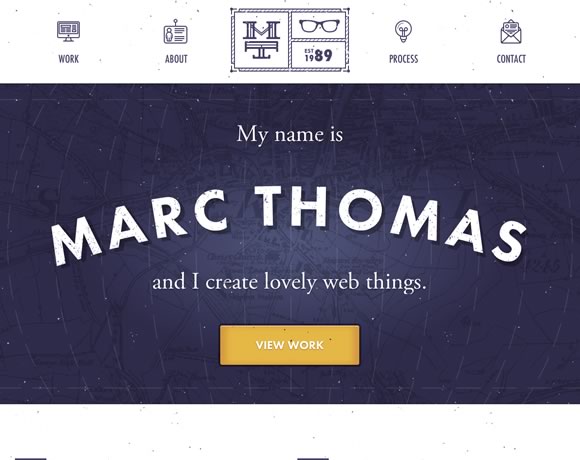
Texture doesn’t have to be something subtle you use to subtly alter the look and feel of your site – it can be the focal point of your design. This splash page is pretty much just a name, background, and call to action button, but the texture is what makes it work. This example shows how you can use abstract background elements to accent a simple design. The hint of texture in the background gives this simple business card style layout a much needed element of depth.
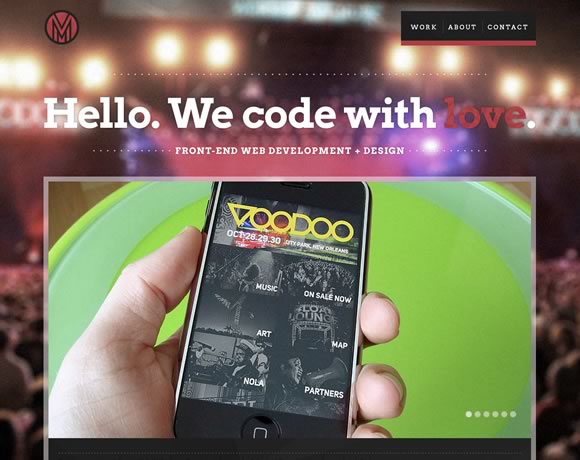
This example shows how you can use abstract background elements to accent a simple design. The hint of texture in the background gives this simple business card style layout a much needed element of depth. The old “photo as a background” technique is often overused, but there are certainly times when it works well. Here, the background photo is blurred, turning it into a more abstract background than if it were clearly defined. The background blurring also drives focus to the foreground element, which also gives the viewer the impression that they’re at a concert, but completely focused on their phone.
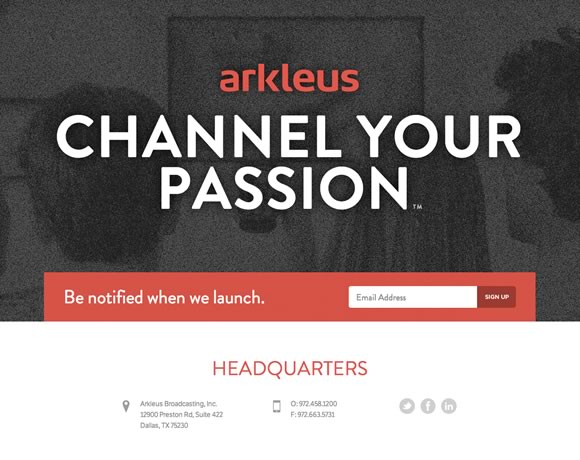
The old “photo as a background” technique is often overused, but there are certainly times when it works well. Here, the background photo is blurred, turning it into a more abstract background than if it were clearly defined. The background blurring also drives focus to the foreground element, which also gives the viewer the impression that they’re at a concert, but completely focused on their phone. The use of noise here transforms just another background photo into a something else entirely. Note how the combination of noise texture and dark colors here gives the site a mysterious feel – perfect for a launch site.
The use of noise here transforms just another background photo into a something else entirely. Note how the combination of noise texture and dark colors here gives the site a mysterious feel – perfect for a launch site. What about incorporating real life texture into your designs? Here’s a great reminder that texture isn’t a design “technique” – it’s a very real part of how we interact with our visual world. We’re surrounded by texture everywhere we look – but a great designer can manipulate that texture to create works of beauty, whether in the real or digital world.
What about incorporating real life texture into your designs? Here’s a great reminder that texture isn’t a design “technique” – it’s a very real part of how we interact with our visual world. We’re surrounded by texture everywhere we look – but a great designer can manipulate that texture to create works of beauty, whether in the real or digital world.