jFlow Plus is a very cool jQuery slider been since a while, it is based on jFlow by ktan, though implementing these kinds of jQuery plugins isn’t very difficult, but implementing on WordPress at times get messy, especially if the user frequently changes/customizes their WordPress themes. So to overcome these, I made a WordPress Plugin for easy implementation of jFlow Plus, it does not modify the theme or any other gallery and works separately and is very easy to implement, the width and height of the slider can be changed from the settings menu in the WordPress Dashboard along with autoplay option and time to transition one slide. You can head over to its Release Page or go to http://wordpress.org/extend/plugins/jflow-plus/ for downloading it.

Author: Pritesh Gupta
Dummy Content for Websites
When making or developing websites, web designers often need sample content and creating sample content again and again is a chore. Thankfully there are couple of places where we can get dummy content for our websites, we just need to copy and paste them and showcase it to clients and some tools too which create dummy contents in a click for your CMS.
<html>ipsum

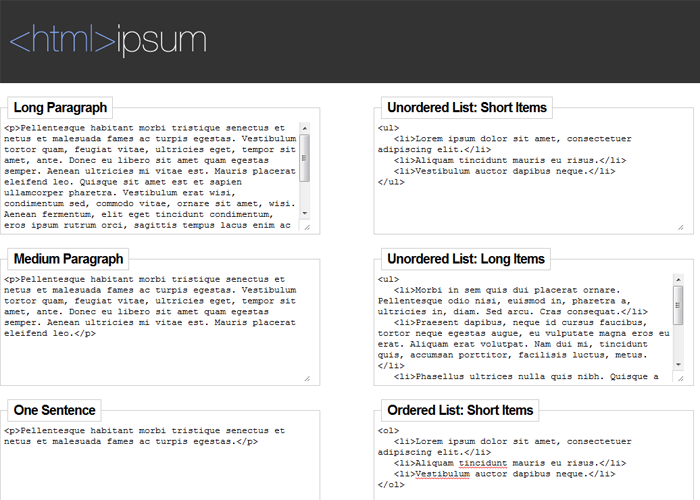
Here you can get preformatted sample HTML content, it has various formats like ul, ol, table, form etc. I think this website is really handy while making websites, especially because of the dummy content’s multiple formats, you should head over and check it out definitely.
For WordPress

While there are many dummy content import files for WordPress, but there is no use for a dozen of them if one does the job fine, you can head over to WordPress – Lorem Ipsum Test Post Pack and check it out. The Test Post Pack has formatted text for 30 posts, test pages, categories, sub categories, etc. Alternatively, you can also try out WP Dummy Content plugin.
Dummy Content Generators
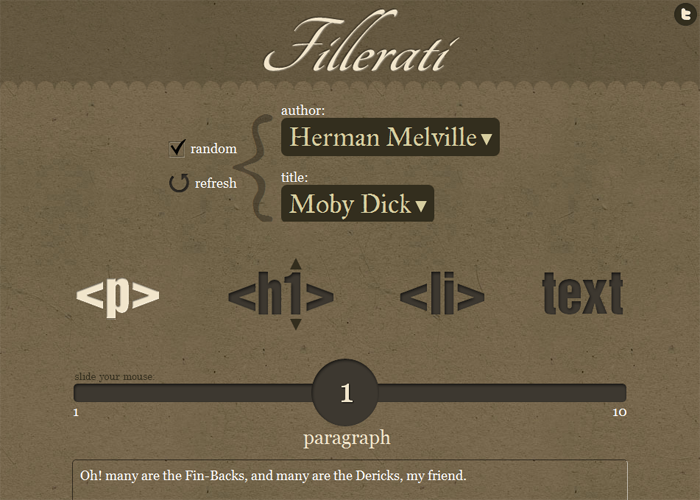
Fillerati – Faux Latin is a Dead Language

I you are bored of using Lorem Ipsum in your websites then you can try this website, the website is made using HTML5. Rather than Lorem Ipsum text, this website gives extracts from English literature.
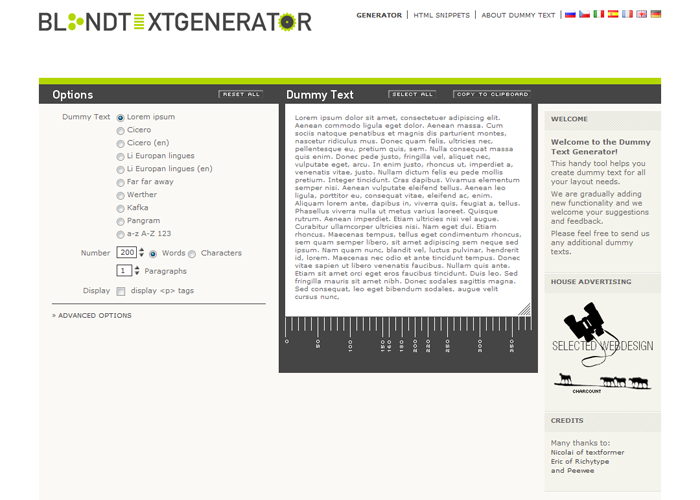
Dummy Text Generator, Lorem ipsum for webdesigners

This website helps you create dummy content in various formats and layouts.
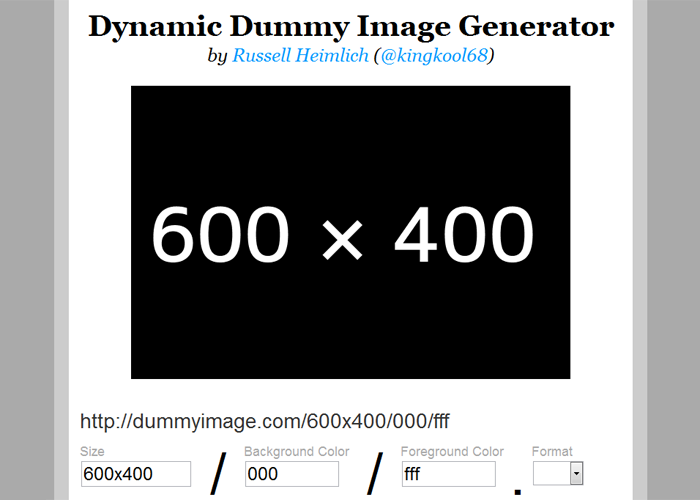
Dynamic Dummy Image Generator – DummyImage.com

This website creates images of custom dimensions and allows you to chose between background and foreground colors, you can even add dummy text, use multiples formats(.jpg, .png, etc) and do a lot more. For me it is a really nice tool.
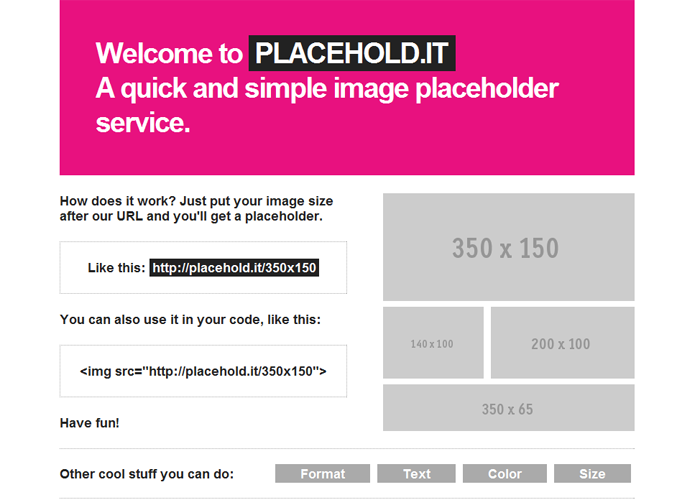
Placehold.it – Quick and simple image placeholders

Something like DummyImage.com only.
Fix Facebook Like Using WordPress Plugin
I saw a lot of websites and blogs having incorrect data shown up in user profiles who liked their page using the facebook like(Or recommend) button, incorrect data like wrong thumbnail, wrong description and sometimes even wrong title. After a little research I came to know it can be easily corrected by implementing Facebook Open Graph protocol in your website.
Open Graph protocol allows you to specify structured information about your web pages. Here’s an example for a movie page(Taken from here):
{code type=HTML}
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:og=”http://ogp.me/ns#”
xmlns:fb=”http://www.facebook.com/2008/fbml”>
<head>
<title>The Rock (1996)</title>
<meta property=”og:title” content=”The Rock”/>
<meta property=”og:type” content=”movie”/>
<meta property=”og:url” content=”http://www.imdb.com/title/tt0117500/”/>
<meta property=”og:image” content=”http://ia.media-imdb.com/rock.jpg”/>
<meta property=”og:site_name” content=”IMDb”/>
<meta property=”fb:admins” content=”USER_ID”/>
<meta property=”og:description”
content=”A group of U.S. Marines, under command of
a renegade general, take over Alcatraz and
threaten San Francisco Bay with biological
weapons.”/>
…
</head>
…
</html>
{/code}
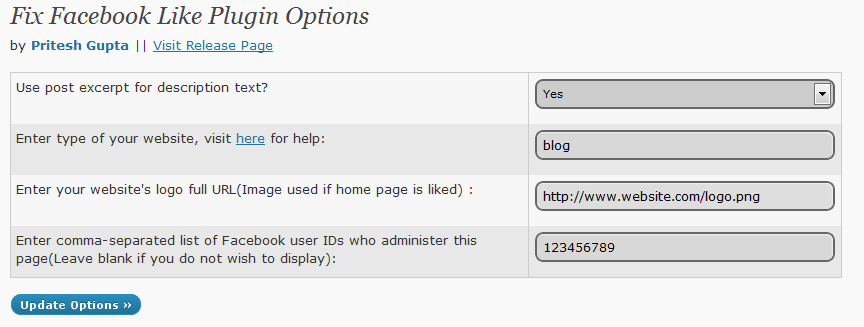
I made a WordPress plugin for easier implementation of Open Graph protocol. This plugin fixes wrong thumbnail (og:image), wrong title (og:site_name), wrong description (og:description), etc. It enforces WordPress post thumbnail for image if a post is liked, or your website’s logo if home page is liked and a lot more, you can visit the plugin’s release page at https://priteshgupta.com/plugins/fix-fblike, or download it from WordPress.org at http://wordpress.org/extend/plugins/fix-facebook-like/.
It customizes the following Open Graph protocol properties og:title, og:type, og:url, og:image, og:site_name, fb:admins, og:description.
Here is a screenshot of settings menu in the admin panel for customization(Click for larger image).

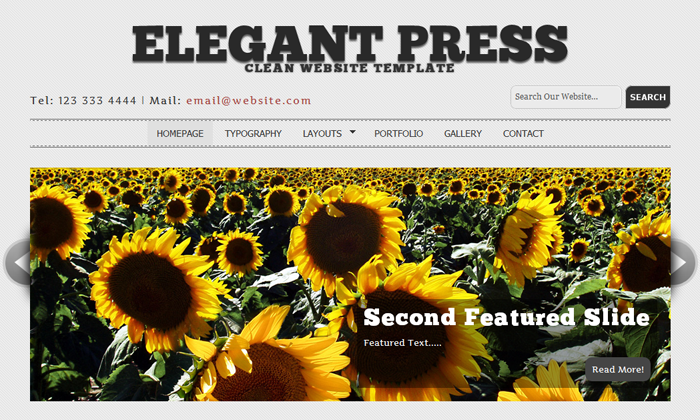
Elegant Press Website Template Version 1.0 Now Available
So I have finally completed my website template “Elegant Press”, it has been made using HTML5 and CSS3, it is cross (modern)browser compatible, has web fonts, jQuery plugins, etc. Overall, its awesome and totally free! Its licensed under New BSD License, read more about it here, you should surely give it a try. You can see its release page at https://priteshgupta.com/templates/elegant-press/, you can download it for free from there.
Feel free to share and use it. You are free to use it for your personal as well as commercial projects as it is released under New BSD License. If you have any issues related to it, you can contact me via the contact form at https://priteshgupta.com/contact/. Please note this theme is not made for older browsers and looks funny on them, but who cares?
Here is a small preview, go to the release page for full details.

You can see the live preview here and download it from here.
CSS3 Magnification / Enlarge / Scale Effect
In this article I will share how we can have pure HTML5 magnification or enlarge or scale effect for various elements in a web page, with easing effects, by only using CSS3, that is without using any JavaScript or jQuery Plugin, of course a modern web browser(Recent Firefox, Chrome, Opera, Safari) will be needed for it. The live demonstration of this can be seen at the end of this post.
The CSS
The CSS has 2 parts, one for default effects and the other one for hover effects, following are the CSS snippets:
Default CSS for the element
{code type=CSS}
-webkit-transition: all 200ms linear;
-moz-transition: all 200ms linear;
-o-transition: all 200ms linear;
transition: all 200ms linear;
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
{/code}
Hover CSS for the element
{code type=CSS}
-webkit-transform: scale(1.1) translateZ(0);
-moz-transform: scale(1.1) translateZ(0);
-o-transform: scale(1.1) translateZ(0);
transform: scale(1.1) translateZ(0);
{/code}
Demonstration
When the above snippets will be implemented correctly, they will give you the magnification / enlarge / scale effect, I am also including a demonstration for how it will look live. I have used the above two CSS codes for the headline and the image.
Alternatively, you can see it here.
Further Reading
You can also try out ImageLens which is a jQuery plugin for giving lens effect while zooming images. Also, below are the pages of CSS properties used in above snippets.
[unordered_list style=”arrow”]
- transition – MDC Docs
- -moz-transform – MDC Docs
- Surfin' Safari – Blog Archive » CSS Animation
- Surfin' Safari – Blog Archive » CSS Transforms
- Opera: CSS3 Transitions support in Opera Presto 2.3
- Opera: CSS3 2D Transforms support in Opera Presto 2.4
[/unordered_list]
Redirect Blogger Without Warning Page
I moved from Blogger.com to WordPress.org long ago, but it was recently I realized that my Blogger Blog was also getting some traffic, which I didn’t wanted(since the content there was obsolete). There is no clear method to redirect your Blogger Blog to new URL, I first tried Setting >> Publishing >> Custom Domain >> Switch to advanced settings and writing my domain in “Your Domain” text field(Though this has to work when you host your Blogger Blog on a Custom Domain), but it gave me a Warning Page for redirecting. But soon I was able to figure out that I can redirect my Blogger site to custom domain without any warning page using a simple JavaScript code or a meta tag.

Meta Tag Method
If you want to redirect your Blogger Blog using a Meta tag, then you can use the below code. Replace DOMAIN with the full URL of location where you want Blogger to be redirected, the content attribute determines the time delay in redirection.
{code type=HTML}
{/code}
JavaScript Method
If you will like your Blogger Site redirected using JavaScript, then you can use the below code. Again replace DOMAIN with the full new URL. Please remember if JavaScript is disabled then Meta Tag method will only work.
{code type=HTML}
{/code}
More Resources
If you have moved to WordPress.org and want 301 like redirects, then you should probably use the plugin Blogger To WordPress Redirection
5 Free Alternatives to iTunes for your iPod / iPhone
Yes, other than iTunes, there are few more softwares too which can manage your iPod/iPhone efficiently. iTunes at times can have compatibility issues, like if you are on Linux or an older windows like Windows XP SP1, then iTunes just wont install for you. Also, iTunes is a heavy tool, where most of it’s alternatives are lite applications. Below are 5 Free iTunes Alternatives for your iPod / iPhone.
Note: Please be careful when using these tools, you might lose all of your iPod data, also, these softwares are not very good in syncing your iPod but do great in manually managing your iPod. Also, some of these might not support new iPods(Like iPod Touch) or new iPhones.
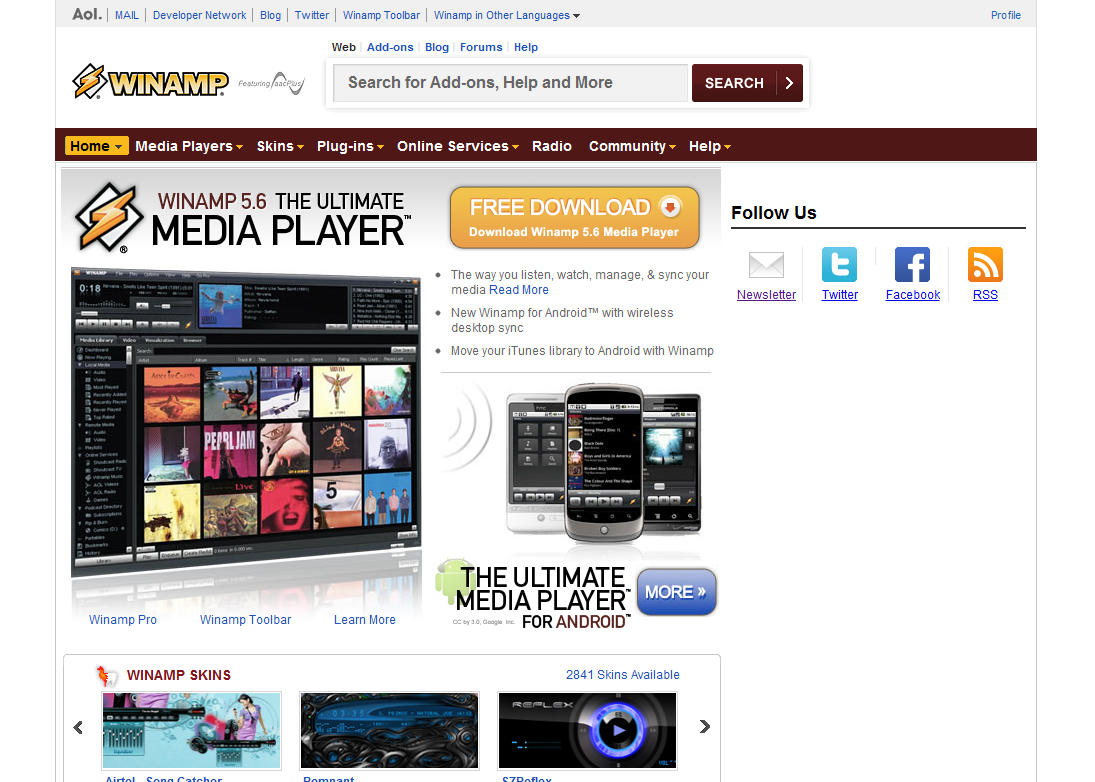
Winamp

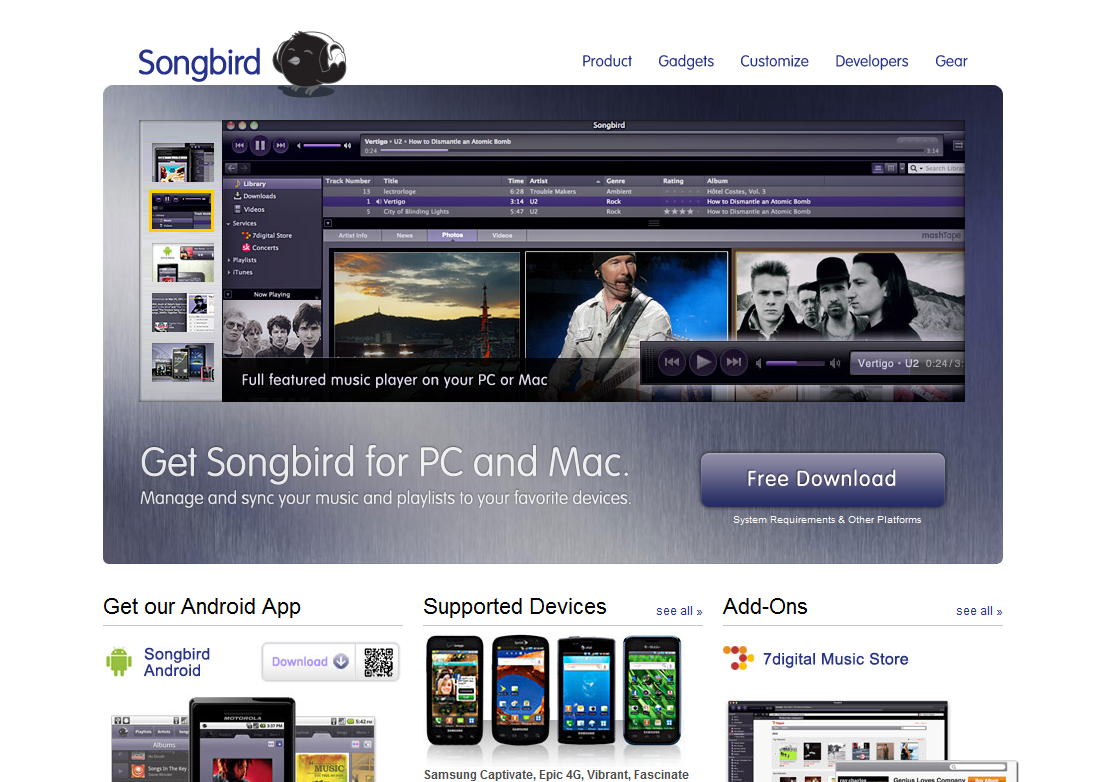
Songbird

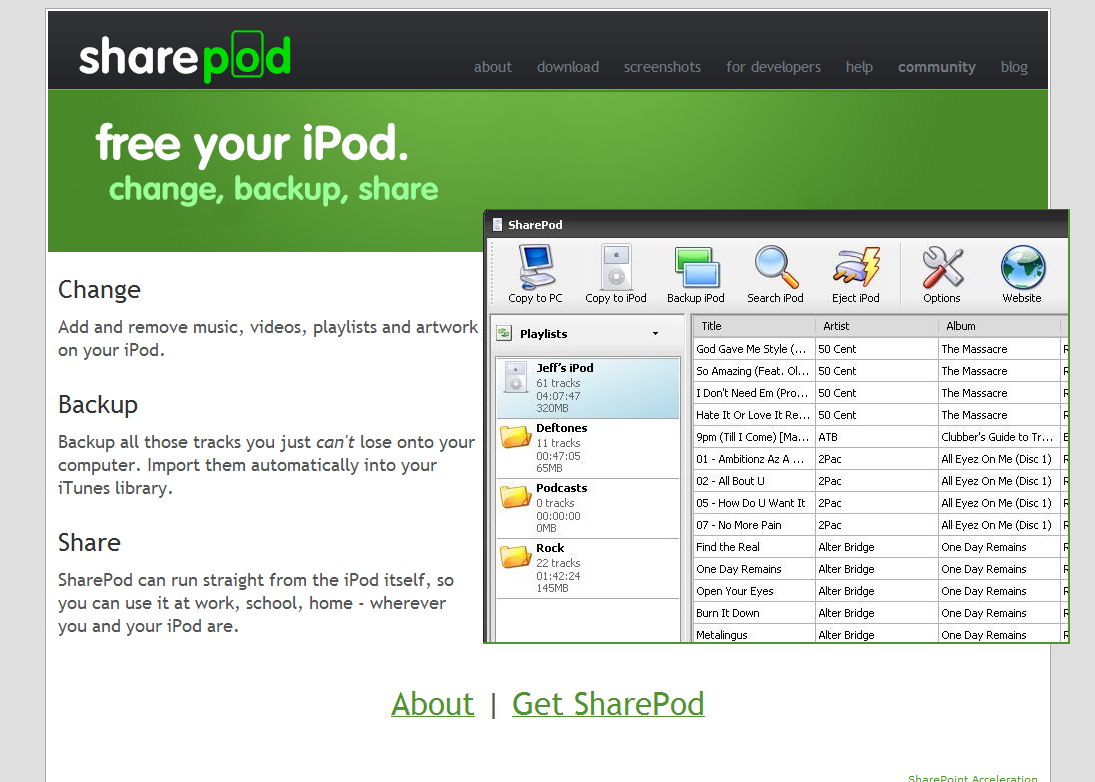
SharePod

YamiPod

Floola

Design Kindle: Awesome Website for Free Web Design Files
Design Kindle is a community driven web design resources website which offers premium quality web design files like graphics, vectors, icons, textures, etc for absolutely free with no required membership. Isn’t this awesome? Thats not all, all the stuff here is royalty free and we are free to use them in our personal and commercial projects, without the necessity of linking back to them.You can visit the website at http://www.designkindle.com/. I personally liked their free graphics collections a lot, they are totally amazing and very useful in creating websites.
If you know any other website like this, feel free to share.
Best Websites for Stock Free Photos
We quite often need to use images for our websites or blogs and for getting legit images we always end up buying them, and spend a lot of $. But there are many websites on Internet which offer free Royalty Free Photos. I sharing some of the best websites which offer Free Stock Photos. Please drop by if you know any other too.
stock.xchng

Getty Images

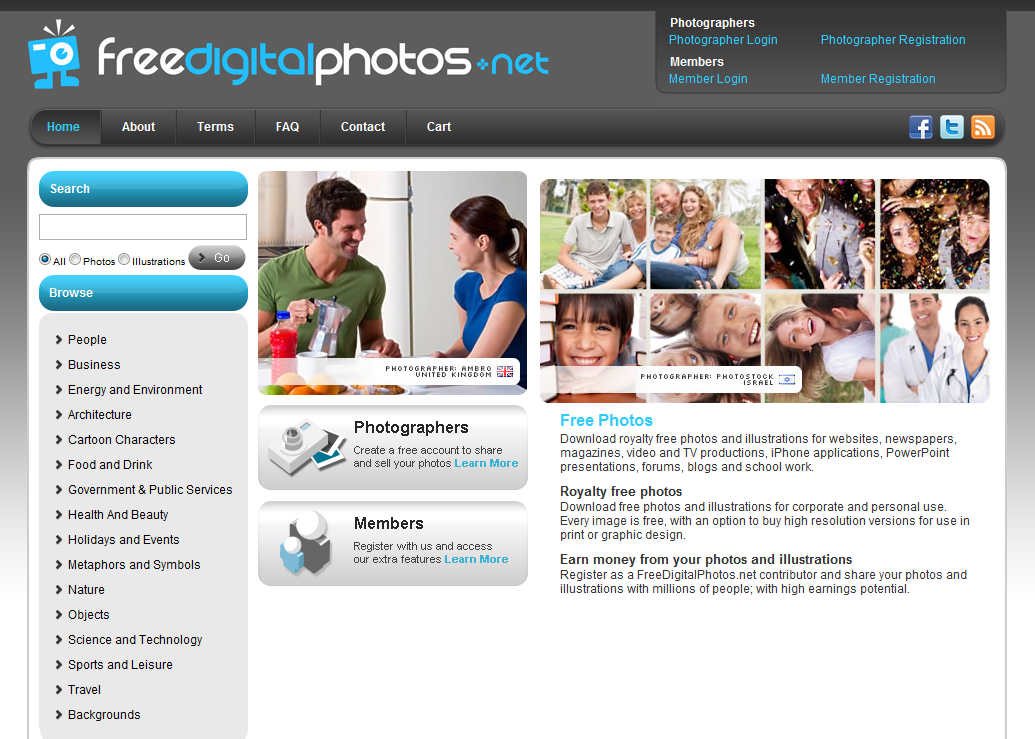
FreeDigitalPhotos.net

morgueFile

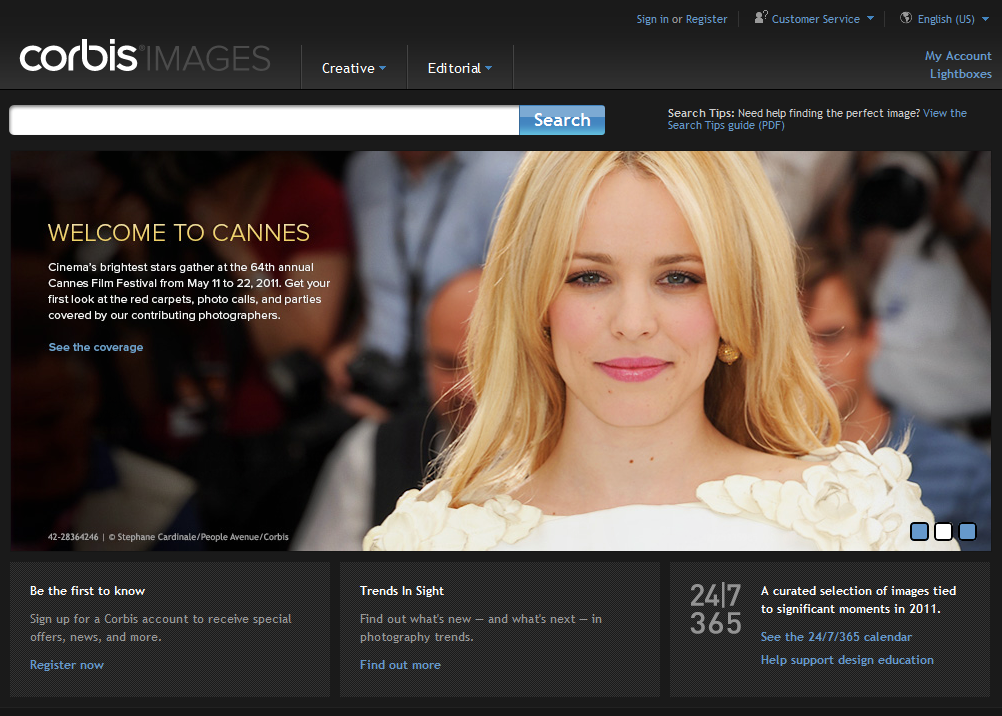
Corbis Images

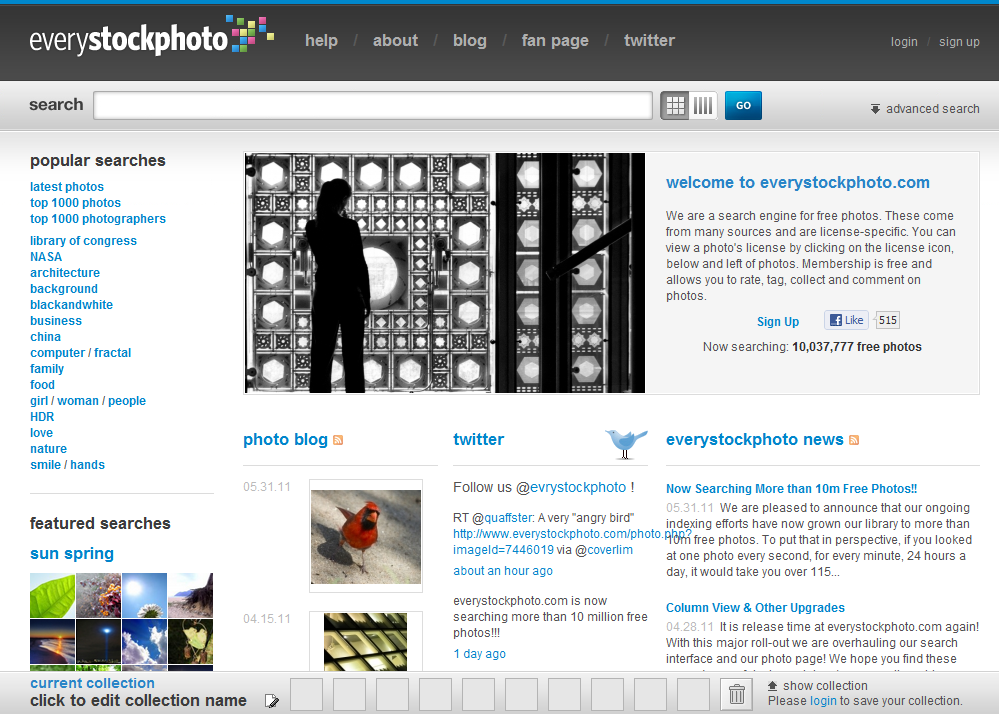
everystockphoto

Public Domain Pictures

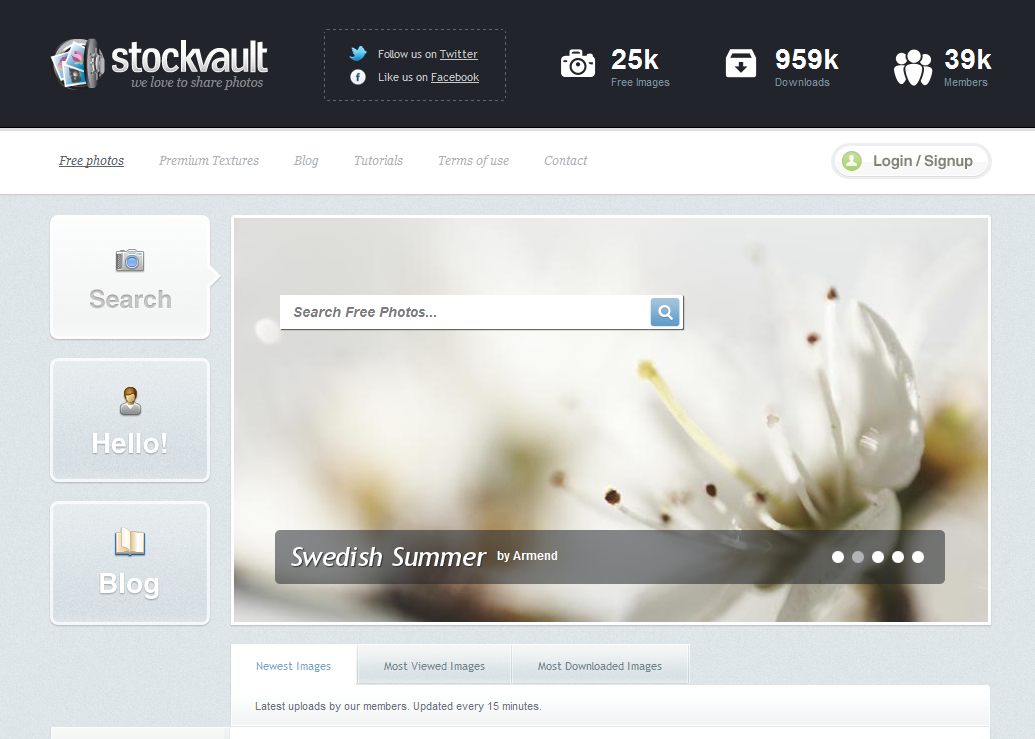
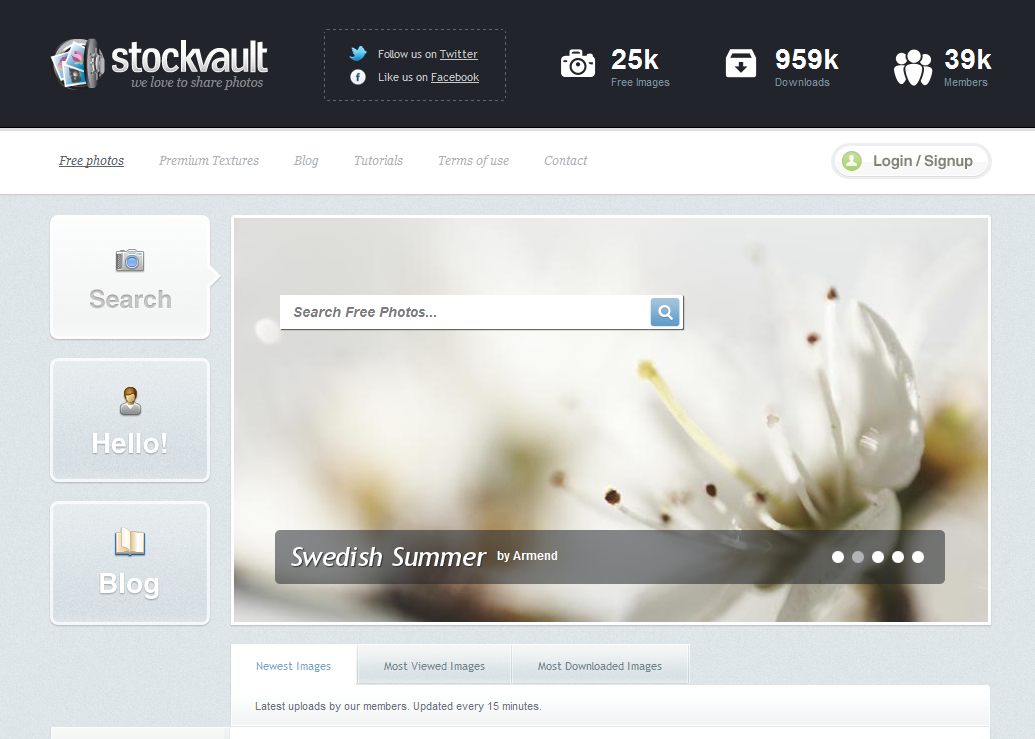
Stockvault.net

Jupiterimages

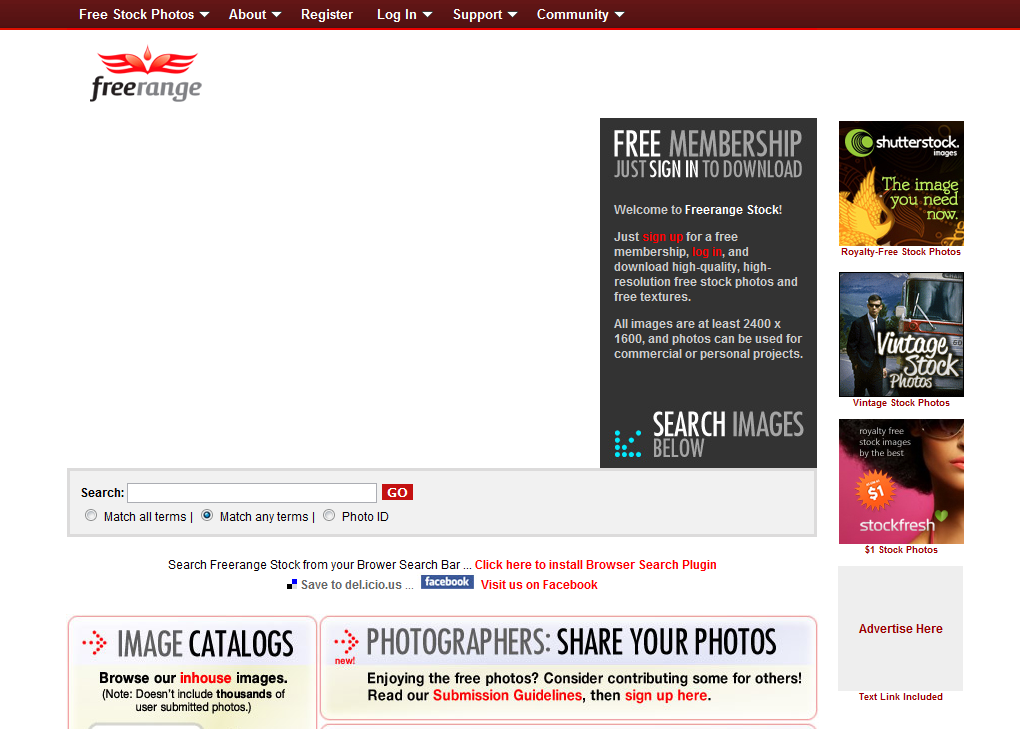
freerangestock.com

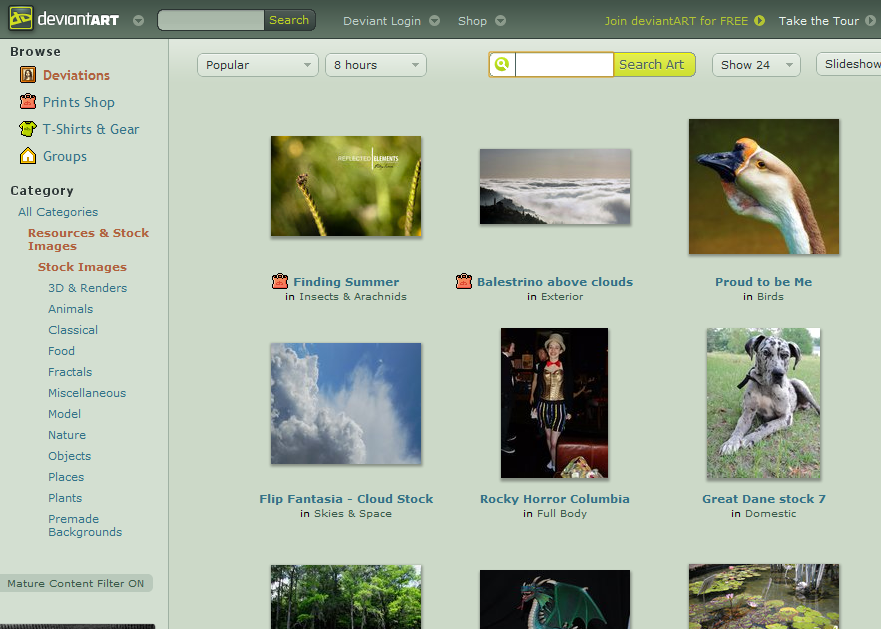
Stock Images on deviantART

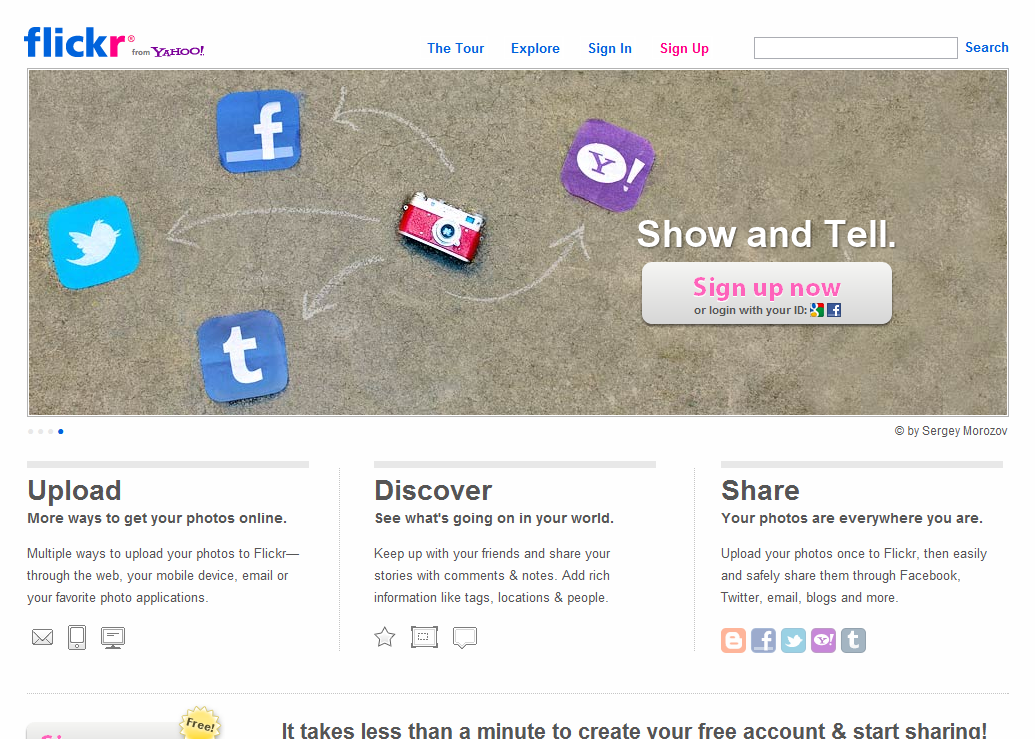
Flickr

Dreamstime’s Free Stock Images and Photos

Fotolia’s Free Stock Images and Photos

iStockphoto’s Free Stock Images and Photos

Creative Commons Search

Typography Resources
You must have already seen many websites with fancy fonts and advanced CSS text effects. Web Fonts and Web Typography has totally evolved in last 2 years. Using Web Typography now you don’t need to have images for “cool” text effects and it has replaced heavy designs. Now you just need to code a little for a beautiful text line rather than creating its image on Photoshop. And with Web Fonts libraries, using typographies by designers and developers has been made even easier. In this article I will share few good Web Fonts Directory and links to Typography resources.
Finding Web Fonts
With Web Font libraries it has become very easier for designers and developers to find opensource fonts and use them in their websites. There are many good websites to find Web Fonts, I am including “Free” in parenthesis for sites which provide opensource fonts. Some of them are:
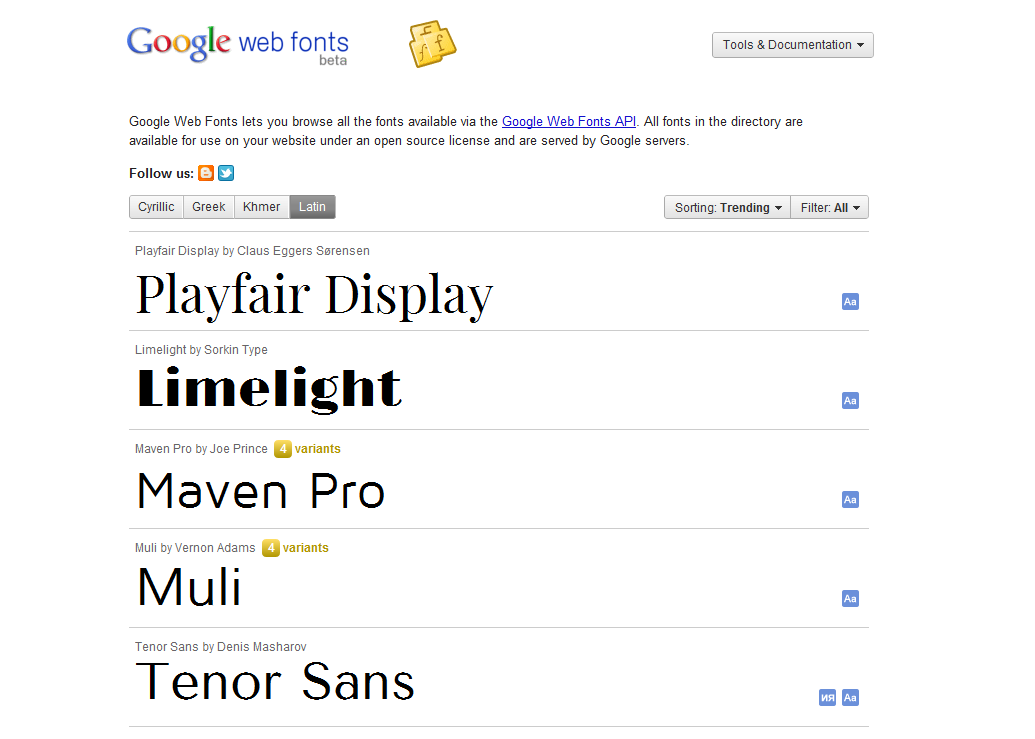
Google Web Fonts (Free)

Adobe Web Fonts

Open Font Library (Free)

Typekit

WebINK

Font Squirrel (Free)

Fonts Live

Fontdeck

Fonts.com Web Fonts

Fontspring

exljbris Font Foundry (Free)

Webtype

CSS3 Text Effects
There are already many tutorials written for various kinds of advanced CSSTtext Effects, you can visit here to see a list of 22 Advanced CSS Text Effects. Please be careful that these text effects might not be compatible with all web browsers. Though all web browsers support typographies very efficiently, and the WOFF is supported by all the major web browsers lately(Firefox 3.6 and later, Google Chrome 6.0 and later, Opera 11.10 and later and Internet Explorer 9).
Further Reading: There is a great article on Steven Snell’s Blog for Web Typography resources, dont forget to read it here.