I have been publishing articles about CSS3 for a while now. CSS3 opens the door for a lot of unique techniques for websites, that is why CSS3 has acquired an important place in web design. Earlier web designers were forced to use Photoshop for various things like gradient, shadows, etc, and jQuery/JavaScript for simple animations. There was no method to implement these functionalities using CSS. But then CSS3 came with its fantastic features. In this article, I have collected a huge list of the best CSS3 examples and tutorials on the Internet. For CSS Tools, check out this.
-
24 ways: CSS Animations
-
WanderWall – A jQuery, CSS3 & HTML5 Hover-Based Interface
-
More on 3D CSS Transforms
-
CSS3 Form
-
Creating a Realistic Looking Button with CSS3
-
Star Wars opening crawl
-
Create a Slick Menu using CSS3
-
Album Selection – Boxtuffs
-
Pure CSS3 Download Button – Boxtuffs
-
My Notes – Boxtuffs
-
CSS3 & jQuery Switcher – Boxtuffs
-
Tickets – Boxtuffs
-
An Introduction To CSS3 Keyframe Animations
-
Internet Explorer Pure CSS Logo
-
Drawing Calendar Icon With CSS3
-
Create a Speech-Bubble Tooltip using CSS3 and jQuery
-
Create a Yoyo with jQuery and CSS3
-
Old School Clock with CSS3 and jQuery
-
iPhone “slide to unlock” Text in WebKit/CSS3
-
CSS3 Progress Bars
-
Pop From Top Notification
-
Sideways Headers
-
Functional CSS Tabs Revisited
-
Apple Navigation with CSS3
-
Use CSS3 to Create a Dynamic Stack of Index Cards
-
Create a Color Changing Website Using CSS3
-
Create a Fun Animated Navigation Menu With Pure CSS
-
Mastering CSS Reflections in Webkit
-
Creating an Apple-Style Input Field With Display Labels
-
Create a Clean and Stylish Login Form With HTML5 and CSS3
-
Amazing Image Hover Effects with Webkit and CSS 3
-
CSS3 Keyboard
-
Clean and Stylish CSS3 Form
-
Chosen
-
Glowform
-
AN HTML5 INTERACTIVE INFOGRAPHIC
-
Sweet CSS3 Buttons
-
CSS3 toggle-button
-
ZEN – HTML5 Audio Player
-
CSS3 Brushed-Metal Buttons
-
Designing Modern Web Forms with HTML 5 and CSS3
-
Create a Stylish Contact Form with HTML5 & CSS3
-
CSS3 Sliders
-
CSS3 Flip Clock Look
-
Coming Soon
-
CSS Dock Menu
-
Build a Kickbutt CSS-Only 3D Slideshow
-
Design a Prettier Web Form with CSS 3
-
How to Build Cross-Browser HTML5 Forms
-
Pure CSS GUI icons
-
Coverflow featuring CSS transformations
-
Dynamic PNG shadow position
-
How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
-
Create a Cool Messy List with CSS3 and nth-child
-
Fun with HTML5 Forms
-
A Colorful Clock With CSS & jQuery
-
Halftone Navigation Menu With jQuery & CSS3
-
Colorful Sliders With jQuery & CSS3
-
Carbon Fiber Signup Form With PHP, jQuery and CSS3
-
Contextual Slideout Tips With jQuery & CSS3
-
CSS3 Minimalistic Navigation Menu
-
Creating an Animated 404 Page
-
CSS3 Animated Bubble Buttons
-
Making Better Select Elements with jQuery and CSS3
-
Better Check Boxes with jQuery and CSS
-
Making a CSS3 Animated Menu
-
Having Fun With CSS3: Spinning Newspapers
-
Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
-
Fixed Fade Out Menu: A CSS and jQuery Tutorial
-
CSS and jQuery Tutorial: Fancy Apple-Style Icon Slide Out Navigation
-
A Fresh Bottom Slide Out Menu with jQuery
-
Pretty Simple Content Slider with jQuery and CSS3
-
Awesome Cufonized Fly-out Menu with jQuery and CSS3
-
Slide Down Box Menu with jQuery and CSS3
-
Related Posts Slide Out Boxes with jQuery and CSS3
-
Full Page Image Gallery with jQuery
-
How to Create A Multi-Step Signup Form With CSS3 and jQuery
-
Sticky Notes with CSS3
-
FormBox
-
Experiment: Realistic Ipod with CSS3
-
Fancy Forms: HTML5 + CSS3 – JS
-
How to create a kick-ass CSS3 progress bar
-
Create Accordion Menu Using CSS3 Transition
-
Howto Create An Image Slider With Pure CSS3
-
CSS3 Glow Tabs
-
Create Windows 7 start menu using CSS3 only
-
Create an apple style menu and improve it via jQuery
-
3d animation using pure CSS3
-
Animated wicked CSS3 3d bar chart
-
Display social icons in a beautiful way using CSS3
-
Wicked CSS3 3d bar chart
-
jQuery quickie: Colourful rating system with CSS3
-
Pure CSS3 bokeh effect with some jQuery help
-
CSS text-shadow examples
-
An analogue clock using only CSS
-
Animated CSS3 cube using 3D transforms
-
Pure CSS3 Page Flip Effect
-
How to Create a Contact Form using HTML5, CSS3 and PHP
-
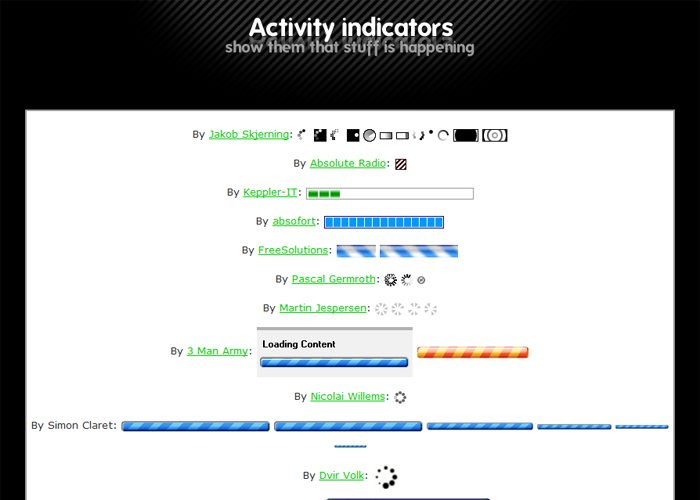
Css3 circular rotate loading effect(No images)
-
Create the accordion effect using CSS3
-
Pure CSS Sliding Image Gallery
-
Create A Clean and Stylish CSS3 Contact Form
-
Cross Browser Pure CSS3 Horizontal Accordion
-
Styling a simple Form using CSS3
-
[CodeSnippet] CSS3 Flying Menu
-
Easily Turn Your Images Into Polaroids with CSS3
-
Awesome Overlays
-
CSS Box Shadow & Text Shadow Experiments
-
Recreating the OS X Dock
-
Sliding Vinyl with CSS3