Often Web Designers try to provide quick web design services to clients and for a low price to live up the competition. It is recommended in this case to use website templates to save time as well work within the client’s budget. There are ample of templates available for websites online, these templates are free as well as paid(premium). Templates can vary from client to client according to their website specifications/requirements. It is a myth that paid templates are better than free ones. While it is not always true.
Free Templates
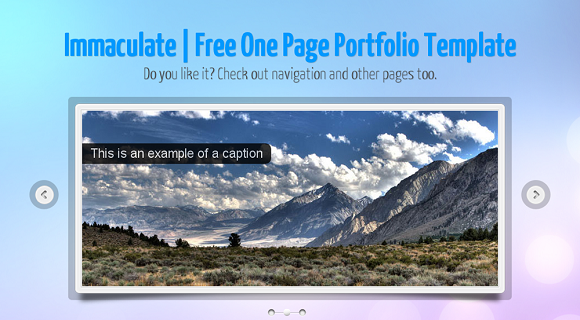
In a free Website template you get a well put up website layout, with good CSS and minimal codes. Free Website Templates might not be heavy on JavaScript like jQuery plugins, or at times dont even include a simple image slider or any JavaScript at all. But this doesnt makes it an unfavorable option. You can add jQuery plugins like prettyPhoto for image galleries/lightboxes and you can use Google Web Fonts for typographies. These small customizations take your Free Template to Premium Template standards and are very easy to be implemented on your Template. You can customize these templates to a large extent and change the glance of the template according to your creativity. This would be an example of free website templates site, there are many more, may be many better ones too. But I personally like this one because, the website templates here are clean, well laid out and not messed up, that is minimal. It gives the web designer a good opportunity to work, and be artistic. Thats why for me free templates work as good as paid templates. Though be careful when using these templates, they at times have Copyright/Licensing restrictions.
Premium Templates
Premium Templates are like a ready made websites, most of them already have required scripts like JavaScript for Image Galleries, etc in place, where you just need to edit or add little HTML, they even have the best suited typographies already in them. Some of them have PHP forms also in place for Contact Pages. If time is an important element of your website, then you should go with Premium Templates as they generally require lesser customization, everything is styled in best possible manner with best possible appearance of the website and they have all functionalities needed by a standard website, most of them even provide support too which can help you if you are stuck somewhere. Customizing Premium Templates like changing color scheme, design, background etc is not difficult, they usually have PSDs included in them and at times come with various layout options and color schemes.
Going with Templates
Templates might be an easy way out, good in appearance, saves time, etc, but this doesn’t makes them the best option. Thousands of websites are made everyday, but good Templates are not that many. What happens generally is that those few templates gets used again and again in many websites, which takes away the exclusive feeling of your website. At times the client even mention not to use Templates at all, and fooling them is completely unethical. To overcome these, you should customizing the Template as much as you can, remember over customizing will just end you up in an ugly website. Just make sure your website stands apart in the crowd.
Conclusion
All in all, both the types of templates are good. Free templates just require little more of work than premium templates. Premium Website Templates are like completely cooked dish, and in Free Templates you need to cook little more at times, but you save $ also. In Premium Templates, you generally just need to fit content into it, style a little, and done. Also, if you want to show your real creative and artistic skills, then you can drop the template idea, and can create the whole website yourself, or just borrow a framework layout from your WYSIWYG editor like Dreamweaver.
UPDATE: Check out my free website template Elegant Press at https://priteshgupta.com/templates/elegant-press/.