Here are some PHP Functions for Images which I came across recently, these come under GD and Image Functions and require GD library. I have taken most of these from PHP Manual and they are quite helpful.
Sharpening All Images
function imagesharpen($image) {
$matrix = array(array(-1, -1, -1), array(-1, 16, -1), array(-1, -1, -1), );
$divisor = array_sum(array_map('array_sum', $matrix));
$offset = 0;
imageconvolution($image, $matrix, $divisor, $offset);
return $image;
}
Sharpening Images via Function
<?php
function GDThrowError($message) {
// don't throw plain text errors in a function that's supposed to return an image
// as per "the principle of least astonishment": the user is expecting
// a jpeg, and they'll be less astonished to get a JPEG error message
// than they would be if they got plain text. Imagine this was called
// from an image tag, which makes sense, that's how you use images:
// plain text errors won't even reach most users, they'd have to copy
// the img src into the address bar. It probably wont' even occur to
// them, as it's not typically helpful to view the source of an image
// resource.
$font = 2;
// create a canvas with a bit of padding
$errimg = imagecreate((imagefontwidth($font) * strlen($message)) + 20, imagefontheight($font) + 10);
$bg = imagecolorallocate($errimg, 255, 255, 255);
$textcol = imagecolorallocate($errimg, 0, 0, 0);
imagestring($errimg, 2, 10, 5, $message, $textcol);
header('Content-type: image/jpeg');
imagejpeg($errimg);
imagedestroy($errimg);
}
function GDMakeJpegLookLikeCrap($target) {
// image dimensions are no longer needed (see below), but getimagesize can do some simple validation
if (($dims = @getimagesize($target)) === false || $dims['mime'] != 'image/jpeg')
{
GDThrowError('The file you specified couldn\'t be found or is not a valid jpeg image. Make sure you spelled it correctly and provided the correct path.');
return(false);
}
// the original function creates a new image and resamples the source to it using the same height and width here.
// I imagine this was to add future resizing functionality but as it is it does nothing but waste resources
$image = imagecreatefromjpeg($target);
// don't really know/care what this is. If you're interested see http://us2.php.net/imageconvolution
// try tweaking these three vars for different effects, but there is a sharpening function in the php docs (above links) and it's not a trivial operation
$spnMatrix = array( array(-1,-1,-1,),
array(-1,16,-1,),
array(-1,-1,-1));
$divisor = 8;
$offset = 0;
imageconvolution($image, $spnMatrix, $divisor, $offset);
// I like to send headers as late as possible to avoid already sent errors and duplicate header content
header('Content-type: image/jpeg');
imagejpeg($image, null, 100);
imagedestroy($image);
}
// example call
$s_image = (isset($_GET['image'])) ? $_GET['image'] : null;
if (preg_match('/\.(jpg|jpeg)$/i', $s_image)) {
GDMakeJpegLookLikeCrap($s_image);
} else {
GDThrowError('Please specify a jpeg file to sharpen in the form: ' . $_SERVER['PHP_SELF'] . '?image=filename.jpg');
}
?>
Convert Image To PGM/Grayscale
<?php
function imagepgm($image, $filename = null) {
$pgm = "P5 ".imagesx($image)." ".imagesy($image)." 255\n";
for ($y = 0; $y < imagesy($image); $y++) {
for ($x = 0; $x < imagesx($image); $x++) {
$colors = imagecolorsforindex($image, imagecolorat($image, $x, $y));
$pgm .= chr(0.3 * $colors["red"] + 0.59 * $colors["green"] + 0.11 * $colors["blue"]);
}
}
if($filename != null) {
$fp = fopen($filename, "w");
fwrite($fp, $pgm);
fclose($fp);
} else {
return $pgm;
}
}
?>
Giving Image Sepia Effect
<?php
// replace with your files
$originalFileName = $filename;
$destinationFileName = "2".$filename;
// create a copy of the original image
// works with jpg images
// fell free to adapt to other formats ;)
$fullPath = explode(".",$originalFileName);
$lastIndex = sizeof($fullPath) - 1;
$extension = $fullPath[$lastIndex];
if (preg_match("/jpg|jpeg|JPG|JPEG/", $extension))
{
$sourceImage = imagecreatefromjpeg($originalFileName);
}
// get image dimensions
$img_width = imageSX($sourceImage);
$img_height = imageSY($sourceImage);
// convert to grayscale
// note: this will NOT affect your original image, unless
// originalFileName and destinationFileName are the same
for ($y = 0; $y <$img_height; $y++) {
for ($x = 0; $x <$img_width; $x++) {
$rgb = imagecolorat($sourceImage, $x, $y);
$red = ($rgb >> 16) & 0xFF;
$green = ($rgb >> 8) & 0xFF; $blue = $rgb & 0xFF; //sepia;
$red2 = min($red*.393 + $green*.769 + $blue*.189,255);
$green2 = min($red*.349 + $green*.686 + $blue*.168,255);
$blue2 = min($red*.272 + $green*.534 + $blue*.131,255); // shift gray level to the left $grayR = $red2 << 16;
// R: red $grayG = $green2 << 8 ;
// G: green $grayB = $blue2;
// B: blue // OR operation to compute gray value $grayColor = $grayR | $grayG | $grayB; // set the pixel color imagesetpixel ($sourceImage, $x, $y, $grayColor); imagecolorallocate ($sourceImage, $gray, $gray, $gray);
}
} // copy pixel values to new file buffer
$destinationImage = ImageCreateTrueColor($img_width, $img_height);
imagecopy($destinationImage, $sourceImage, 0, 0, 0, 0, $img_width, $img_height); // create file on disk imagejpeg($destinationImage, $destinationFileName); // destroy temp image buffers imagedestroy($destinationImage); imagedestroy($sourceImage);
?>
Image Reflection
<?php
function imagereflection($src_img) {
$src_height = imagesy($src_img);
$src_width = imagesx($src_img);
$dest_height = $src_height + ($src_height / 2);
$dest_width = $src_width;
$reflected = imagecreatetruecolor($dest_width, $dest_height);
imagealphablending($reflected, false);
imagesavealpha($reflected, true);
imagecopy($reflected, $src_img, 0, 0, 0, 0, $src_width, $src_height);
$reflection_height = $src_height / 2;
$alpha_step = 80 / $reflection_height;
for ($y = 1; $y <= $reflection_height; $y++) {
for ($x = 0; $x < $dest_width; $x++) {
// copy pixel from x / $src_height - y to x / $src_height + y
$rgba = imagecolorat($src_img, $x, $src_height - $y);
$alpha = ($rgba & 0x7F000000) >> 24; $alpha = max($alpha, 47 + ($y * $alpha_step)); $rgba = imagecolorsforindex($src_img, $rgba); $rgba = imagecolorallocatealpha($reflected, $rgba['red'], $rgba['green'], $rgba['blue'], $alpha); imagesetpixel($reflected, $x, $src_height + $y - 1, $rgba); } } return $reflected; }
?>
Putting Text Vertically On Images
<?php
$string = 'Your Text';
$font_size = 2;
$img = imagecreate(20,90);
$bg = imagecolorallocate($img,225,225,225);
$black = imagecolorallocate($img,0,0,0);
$len = strlen($string);
for ($i=1; $i<=$len; $i++) {
imagecharup($img, $font_size, 5, imagesy($img)-($i*imagefontwidth($font_size)), $string, $black);
$string = substr($string,1);
}
header('Content-type: image/png');
imagepng($img);
imagedestroy($img);
?>
Putting Watermark On Images Watermark can be a png(with transparency) and can be placed anywhere on the image.
<?php
function imagelogo (&$dst_image, $src_image, $dst_w, $dst_h, $src_w, $src_h, $position='bottom-left') {
imagealphablending($dst_image,true);
imagealphablending($src_image,true);
if ($position == 'random') {
$position = rand(1,8);
}
switch ($position) {
case 'top-right':
case 'right-top':
case 1:
imagecopy($dst_image, $src_image, ($dst_w-$src_w), 0, 0, 0, $src_w, $src_h);
break;
case 'top-left':
case 'left-top':
case 2:
imagecopy($dst_image, $src_image, 0, 0, 0, 0, $src_w, $src_h);
break;
case 'bottom-right':
case 'right-bottom':
case 3:
imagecopy($dst_image, $src_image, ($dst_w-$src_w), ($dst_h-$src_h), 0, 0, $src_w, $src_h);
break;
case 'bottom-left':
case 'left-bottom':
case 4:
imagecopy($dst_image, $src_image, 0 , ($dst_h-$src_h), 0, 0, $src_w, $src_h);
break;
case 'center':
case 5:
imagecopy($dst_image, $src_image, (($dst_w/2)-($src_w/2)), (($dst_h/2)-($src_h/2)), 0, 0, $src_w, $src_h);
break;
case 'top':
case 6:
imagecopy($dst_image, $src_image, (($dst_w/2)-($src_w/2)), 0, 0, 0, $src_w, $src_h);
break;
case 'bottom':
case 7:
imagecopy($dst_image, $src_image, (($dst_w/2)-($src_w/2)), ($dst_h-$src_h), 0, 0, $src_w, $src_h);
break;
case 'left':
case 8:
imagecopy($dst_image, $src_image, 0, (($dst_h/2)-($src_h/2)), 0, 0, $src_w, $src_h);
break;
case 'right':
case 9:
imagecopy($dst_image, $src_image, ($dst_w-$src_w), (($dst_h/2)-($src_h/2)), 0, 0, $src_w, $src_h);
break;
}
}
// example:
imagelogo($image, $watermark, imagesx($image), imagesy($image), imagesx($watermark), imagesy($watermark), 'random');
?> {/code}
Make White Background Transparent
<?php
function transparentImage($src){ //making images with white bg transparent
$r1=80;
$g1=80;
$b1=80;
for($x = 0; $x < imagesx($src); ++$x)
{
for($y = 0; $y < imagesy($src); ++$y)
{
$color=imagecolorat($src, $x, $y);
$r = ($color >> 16) & 0xFF; $g = ($color >> 8) & 0xFF; $b = $color & 0xFF; for($i=0;$i<270;$i++){ if($r.$g.$b==($r1+$i).($g1+$i).($b1+$i)){ $trans_colour = imagecolorallocatealpha($src, 0, 0, 0, 127); imagefill($src, $x, $y, $trans_colour); } } } } return $src; } $image='abc/abc.jpg'; $src = imagecreatefromjpeg($image); $src=transparentImage($src); //Lets make the jpegs transparent ?>
Crop Blank Edges From Image
<?php
/**
* $image image cursor (from imagecreatetruecolor)
* $backgound image curosr (from imagecolorallocate)
* $paddng int
*/
function imageCrop($image, $background = false, $padding = 0) {
if($background)
$background = imagecolorallocate($image, 255, 255, 255);
$top = imageSY($image);
$left = imageSX($image);
$bottom = 0;
$right = 0;
for ($x = 0 ; $x < imagesx($image) ; $x++) {
for ($y = 0 ; $y < imagesy($image) ; $y++) {
// if there match
if(imagecolorat($image, $x, $y) != $background) {
if($x < $left)
$left = $x;
if($x > $right) $right = $x; if($y > $bottom) $bottom = $y; if($y < $top) $top = $y; } } } $right++; $bottom++; // create new image with padding $img = imagecreatetruecolor($right-$left+$padding\*2,$bottom-$top+$padding\*2); // fill the background imagefill($img, 0, 0, $background); // copy imagecopy($img, $image, $padding, $padding, $left, $top, $right-$left, $bottom-$top); // destroy old image cursor imagedestroy($image); return $img; } ?>
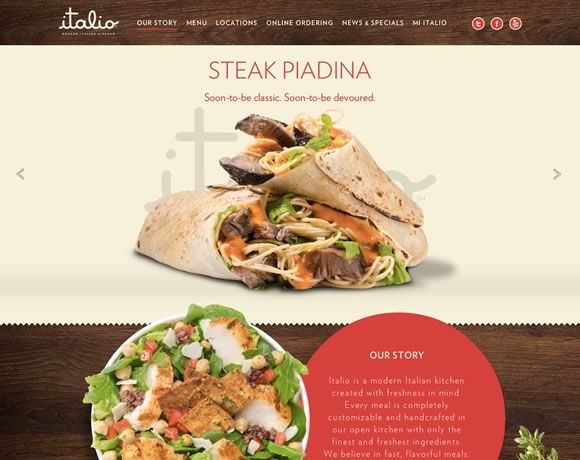
 Jib is a design and advertising agency based out of Toronto. Their homepage uses a light wood grain texture to give the site a slight retro feel. This little bit of texture is subtle, but it completely transforms the feel of the site, giving the visitor the impression of age and authority.
Jib is a design and advertising agency based out of Toronto. Their homepage uses a light wood grain texture to give the site a slight retro feel. This little bit of texture is subtle, but it completely transforms the feel of the site, giving the visitor the impression of age and authority. Here’s another example of wood grain, but used as an accent instead rather than as a background texture for the entire page. The contrast of these two examples shows how important it is to consider context when deciding how you’re going to apply texture to your design. You can make nearly any textural element work, provided you keep in mind context.
Here’s another example of wood grain, but used as an accent instead rather than as a background texture for the entire page. The contrast of these two examples shows how important it is to consider context when deciding how you’re going to apply texture to your design. You can make nearly any textural element work, provided you keep in mind context. Texture doesn’t have to be something subtle you use to subtly alter the look and feel of your site – it can be the focal point of your design. This splash page is pretty much just a name, background, and call to action button, but the texture is what makes it work.
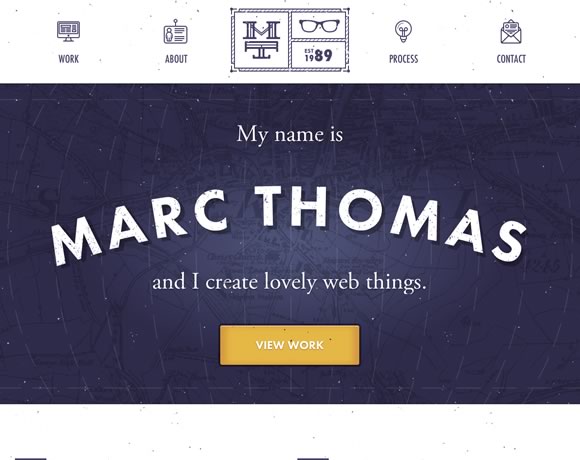
Texture doesn’t have to be something subtle you use to subtly alter the look and feel of your site – it can be the focal point of your design. This splash page is pretty much just a name, background, and call to action button, but the texture is what makes it work. This example shows how you can use abstract background elements to accent a simple design. The hint of texture in the background gives this simple business card style layout a much needed element of depth.
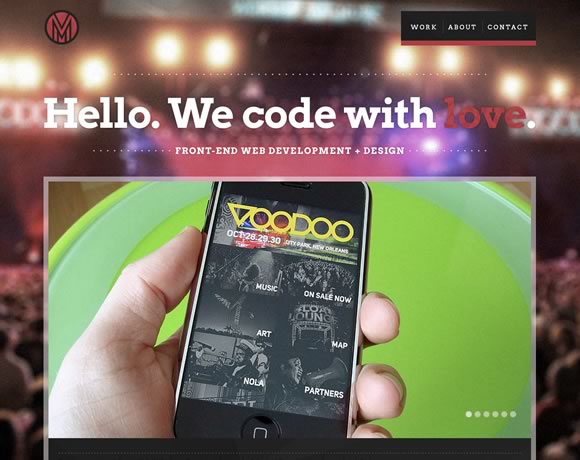
This example shows how you can use abstract background elements to accent a simple design. The hint of texture in the background gives this simple business card style layout a much needed element of depth. The old “photo as a background” technique is often overused, but there are certainly times when it works well. Here, the background photo is blurred, turning it into a more abstract background than if it were clearly defined. The background blurring also drives focus to the foreground element, which also gives the viewer the impression that they’re at a concert, but completely focused on their phone.
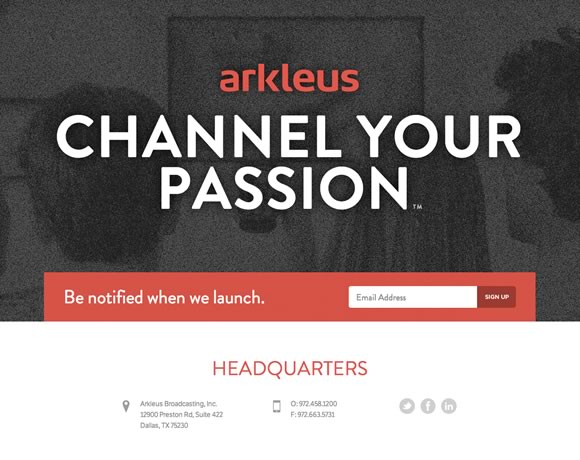
The old “photo as a background” technique is often overused, but there are certainly times when it works well. Here, the background photo is blurred, turning it into a more abstract background than if it were clearly defined. The background blurring also drives focus to the foreground element, which also gives the viewer the impression that they’re at a concert, but completely focused on their phone. The use of noise here transforms just another background photo into a something else entirely. Note how the combination of noise texture and dark colors here gives the site a mysterious feel – perfect for a launch site.
The use of noise here transforms just another background photo into a something else entirely. Note how the combination of noise texture and dark colors here gives the site a mysterious feel – perfect for a launch site. What about incorporating real life texture into your designs? Here’s a great reminder that texture isn’t a design “technique” – it’s a very real part of how we interact with our visual world. We’re surrounded by texture everywhere we look – but a great designer can manipulate that texture to create works of beauty, whether in the real or digital world.
What about incorporating real life texture into your designs? Here’s a great reminder that texture isn’t a design “technique” – it’s a very real part of how we interact with our visual world. We’re surrounded by texture everywhere we look – but a great designer can manipulate that texture to create works of beauty, whether in the real or digital world.