
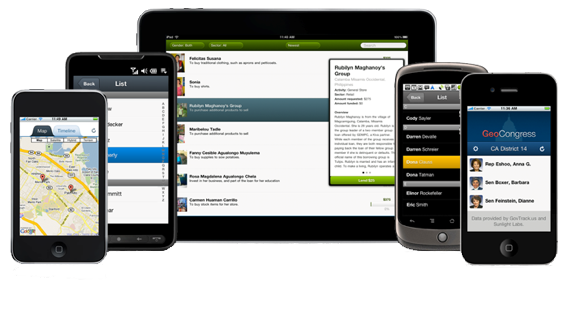
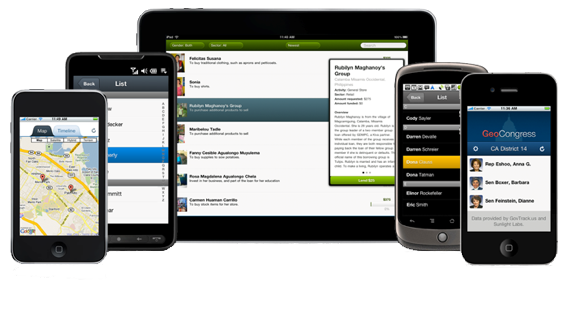
In a matter of couple of years, more than half of total web browsing will be done from mobile devices, however, mobile devices don’t necessarily provide the same design implementation as desktop computers do and many of times we see our websites breaking on those small screens, while many designers create tablet/mobile specific website, but I think maintaining one website is better than maintaining two separate ones. Below I will discuss some importanr things which we can keep in mind while creating a website to make it future proof for mobile devices as well as desktop computers.
Use Responsive Frameworks

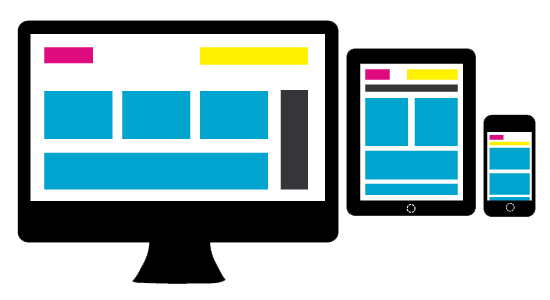
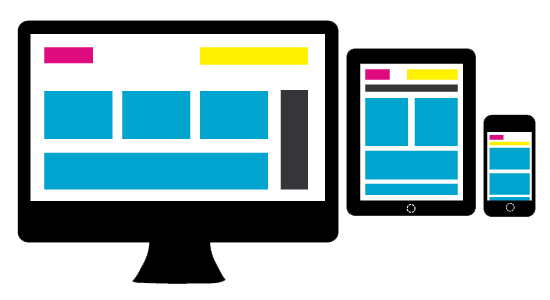
Getting back to the idea of two separate websites, I don’t think it pleases me or anyone much, we are better off doing one Responsive Website. Well, what is this Responsive Website exactly? Wikipedia defines Responsive Web Design as
Responsive Web Design (RWD) essentially indicates that a web site is crafted to use Cascading Style Sheets 3 media queries, an extension of the @media rule, with fluid proportion-based grids, to adapt the layout to the viewing environment, and probably also flexible images. Which means, having a responsive website enables us serve all devices via a single website, it enables us to address the ever-changing screen sizes, orientations and resolutions by using a flexible/fluid grid which will adapt to any screen size (and resolution). With responsive design, we have one website which serves all kinds of devices. This is in contrast from the other trend where we need to maintain at least two websites (desktop and mobile version). It has an obvious major advantage of far easier maintenance (now we maintain one instead of two websites). The essential concept of responsive design is minimum (or no) of resizing, scrolling (horizontal) and panning. There are many frameworks for fluid grids out there, I like the the 1140px CSS Grid and those who are loyal to 960px width can check out Gumby 960 CSS Framework.
Use Media Queries, everywhere
Media queries are certainly the most important part of responsive websites. Media queries were restricted in CSS2 to only screen, print and all, but, in CSS3 they are far more robust. We can now apply different stylesheets/styles based on the size of the viewport and pixel densities. Generally, for the most part, website implementation looks similar in tablets and desktops, however, many elements tend to get implemented (or displayed) differently in tablets, we can fix those elements using specific CSS thanks to media queries, also, we can differentiate how a particular element or the whole website will look in small screen phones, smart phones, tablets and desktops using media queries only. Here I am sharing some essential media queries.
Media Query for Normal Phones
We can include all of our phone specific styles within this block:
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) {
/* ==================================== */
/* ! All phone specific CSS goes here */
/* ==================================== */
}
Media Query for Smart Phones
The difference between a smartphone and a normal phone is resolution, smart phones will always higher resolution than normal phones, we can include all of our smart phone specific styles within this block:
@media handheld,
only screen and (max-width: 767px) {
/* ========================================= */
/* ! All smartphone specific CSS goes here */
/* ========================================= */
}
Media Query for Tablets
We can use the below media query for all of our tablet specific styles, do keep in mind this will not get applied to those 10 inches tablets like Motorola Xoom, Toshiba Thrive, etc and will get applied to small/old monitors.
@media only screen and (min-device-width: 600px) and (max-device-width: 1024px) {
/* ===================================== */
/* ! All tablet specific CSS goes here */
/* ===================================== */
}
Media Query for New Retina Displays
If we have some high resolutions assets which we will like to be applied to iPhone 4, iPhone 4S and iPad 3, then we can use the below block:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
/* =================================== */
/* ! Higher resolution CSS goes here */
/* =================================== */
}
Taking Care of Orientation Problems As I discussed in my post:
Making Devices on Portrait Orientation Behave like Mobile, some websites get screwed in portrait orientation, read there only how it happens and why I strongly recommend to use the below media query.
@media handheld,
only screen and (max-width: 767px),
screen and (orientation: portrait) {
/* ========================================================================= */
/* ! All phone and tablets(in portrait orientation) specific CSS goes here */
/* ========================================================================= */
}
Design Light and Fast Websites

The CPU of a mobile device is not same as of a desktop computer, thus if we are using a lot of high resolution assets like images and videos, we should give it a second thought from the perspective of mobile devices, also, loading a lot of jQuery/JavaScript for animations and other effects will most likely deteriorate the performance of our website and the website will tend to hang frequently, to overcome this, make sure the website made is light weight and simple, a simple website is definitely a winner for mobile devices as it can also be used easily. Also, we should try reducing requests around network to minimum, some techniques for reducing HTTP requests include using CSS Sprites, combining (and compressing) multiple stylesheets/JavaScript files into one and using Data URI whenever possible. Data URIs are means to inline data in web pages, that is no external HTTP Request, here is one website to encode Data URIs. Back to JS, we should try and load all JavaScript in the end as it will increase the overall performance or at least we can use defer and async attributes (HTML5 only), furthermore, a lot of JS becomes useless for mobile device anyways, we should simply not load them by checking for user agent, here is JS snippet which pretty much checks for every mobile and tablet around:
var mobile = (/iphone|ipod|android|blackberry|opera mini|opera mobi|skyfire|maemo|windows|phone|palm|iemobile|symbian|symbianos|fennec/i.test(navigator.userAgent.toLowerCase()));
var tablet = (/ipad|android 3|sch-i800|playbook|tablet|kindle|gt-p1000|sgh-t849|shw-m180s|a510|a511|a100|dell|streak|silk/i.test(navigator.userAgent.toLowerCase()));
if (mobile) { /* JS for mobile devices */ } else if (tablet) { /* JS for tablets */ } else { /* JS for everything else */ }
This is not a 100% bullet proof method, but there is nothing to lose.
Dealing with Hardware

One thing to remember while building mobile websites is that they don’t have any mouse or keyboard, so all keyboard jQuery for navigation will not work, also, since there is no mouse, there are no hover effects. Building navigation menu for tablets is little tricky, although most tablets like iPad make most of the navigation menus easily usable, however, in some tablets like PlayBook, making our navigation menu work is real pain, especially the ones with sub menus (since they use hover), we need to carefully CSS between :hover and :active pseudo classes (as they are practically same for mobile devices). Whitespacing is another crucial element in mobile devices, we don’t want our website to look in clutter and we must build elements, especially clickable elements with decent amount of padding **and adequate **spacing so that our fingers can tap easily on them (since our fingers are much more thicker than mouse pointers and some times it gets irking when we can not click items and need to zoom-in to do so). Besides, check out jQuery Mobile for adding touch gestures to websites.
Ditch Flash

Most of us are already aware of that many mobile devices like iPhones, iPads, Windows Phones, Chrome on Android, etc don’t have flash, even if some do, flash experience on them is not the same as in desktop computers, thus we should certainly not use it. We can use jQuery animation instead of flash to achieve most of the effects and where flash is absolutely necessary, we can do conditionals to check for flash and then execute the suitable code. SWFObject is an easy to use and standards friendly method to embed Flash content, which utilizes one small JavaScript file, we should use this where we absolutely need to use flash.
And finally, not all tablets are Webkit, use standardized properties!

I know this will sound weird to most of you, especially since currently every tablet (probably) is on Webkit and thus what we tend to do is use those non standardized -webkit only CSS3 without their other counterparts, though it is very helpful and it works (and we should use them), but there are problems because of this, let me illustrate one. A decade ago, IE6 was the most dominant web browser in the world, the whole Internet was full of websites made only for IE6, the users of other browsers were discontented. Though that particular problem is over now, but it is back in another form now, Webkit. Webkit is the rendering engine used by almost every modern mobile device (except a very few) and hence the mobile Internet is now full of Webkit only websites, now what if in future tablets ditch Webkit? And that future might not be very distant, later this year, Microsoft will introduce its flagship for tablet operating system, Windows 8, and as far as I can tell from its release preview and beta, its quite good, and its success wont be any surprise, however, it will be a surprise for designers when most of their websites wont work on it’s default web browser. Similarly, Firefox and Opera also have a decent share of mobile browsing, those -webkit properties wont work on even them (although Opera supports some -webkit properties). So to avoid all this, we are better off using standardized CSS properties for most of our designing and use -webkit properties with their -moz, -ms, -o and prefixless counterparts. Prefixr.com can help you to make your cross-browser CSS.
Further Reading [unordered_list style=”arrow”]