CSS is the language used to design websites and is used by various kinds of people ranging from ultra professionals to newbies. Below I am sharing 45 of the best CSS Tools or CSS Resources, tools which can reduce a lot of your work or help you in writing the CSS. Many of these are specifically for CSS3 too. Browse them out to know more, do drop by if you also know a ‘good’ online CSS tool.
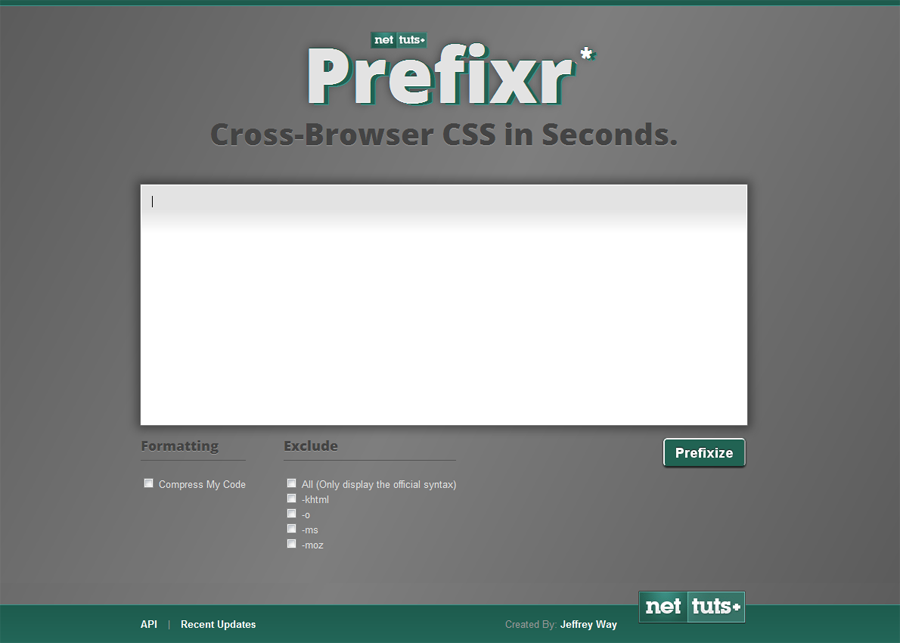
Prefixr: Make CSS Cross-Browser Compatible in Seconds.

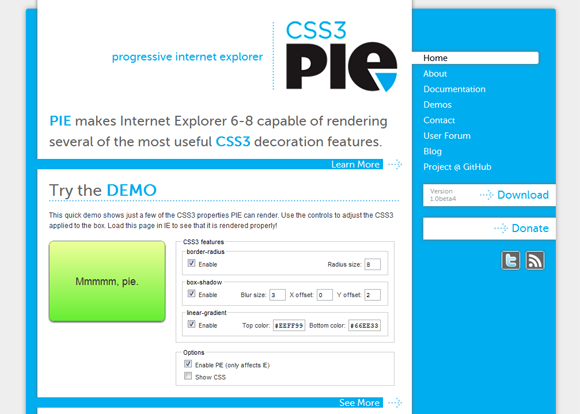
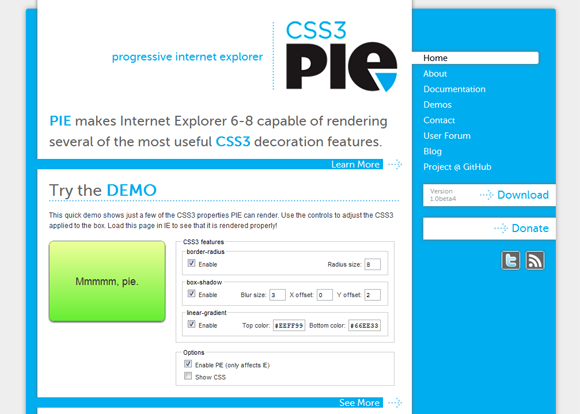
CSS3 PIE: CSS3 decorations for IE

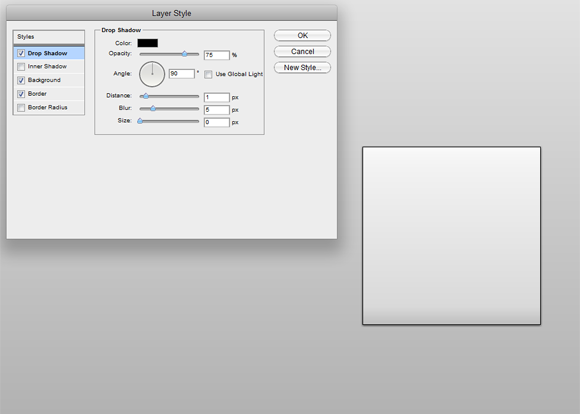
CSS3 Layers Builder

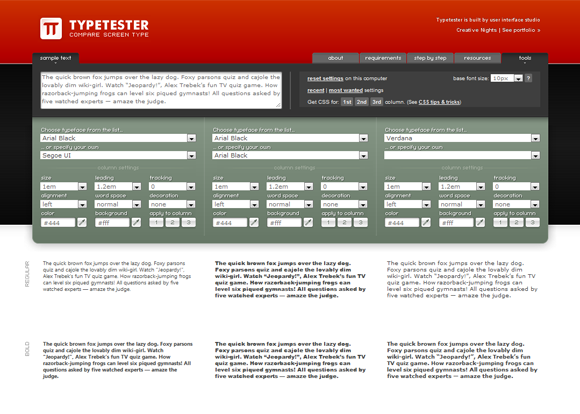
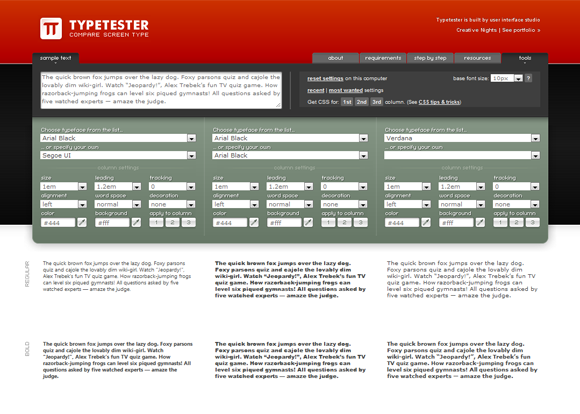
Typetester: Compare fonts for the screen

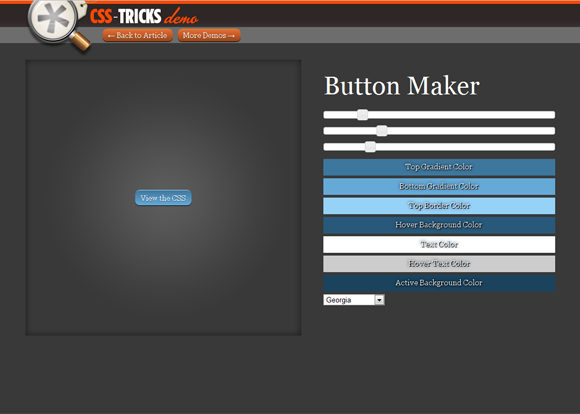
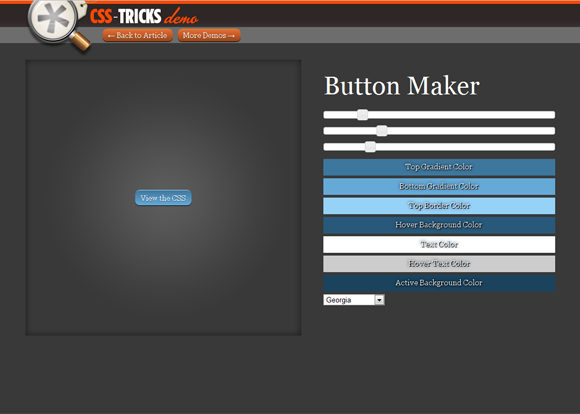
CSS-Tricks: Button Maker

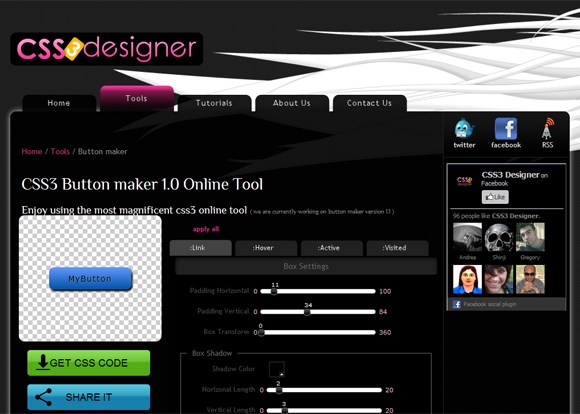
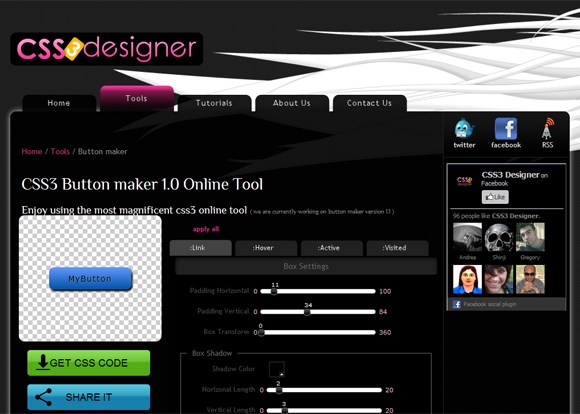
CSS3 Button maker 1.0

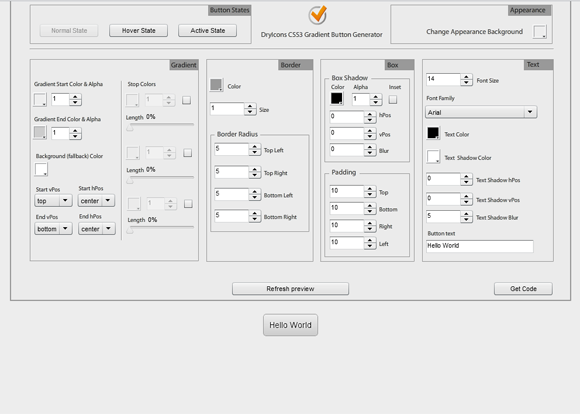
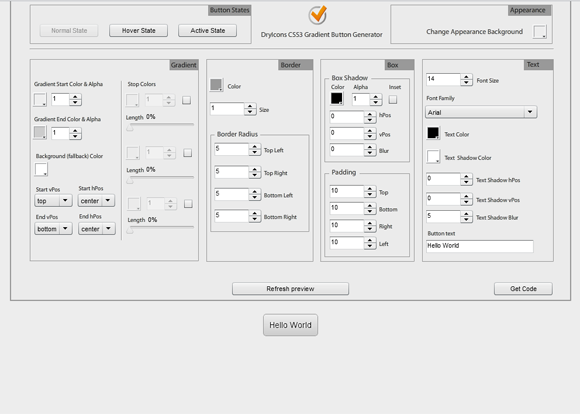
CSS3 Linear Gradient Buttons Generator

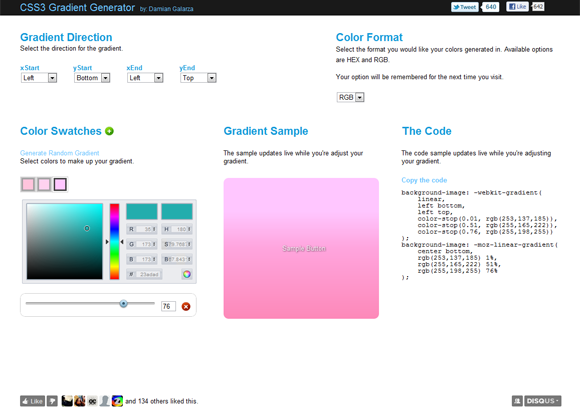
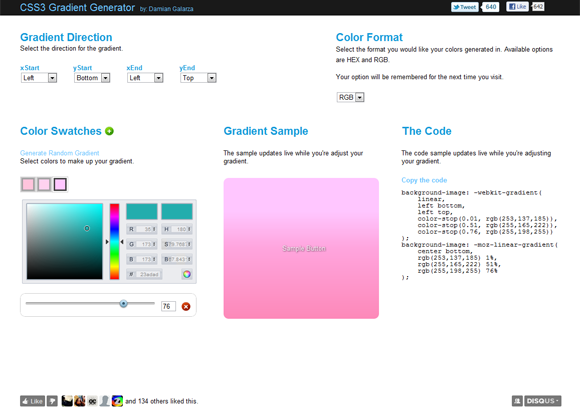
CSS3 Gradient Generator

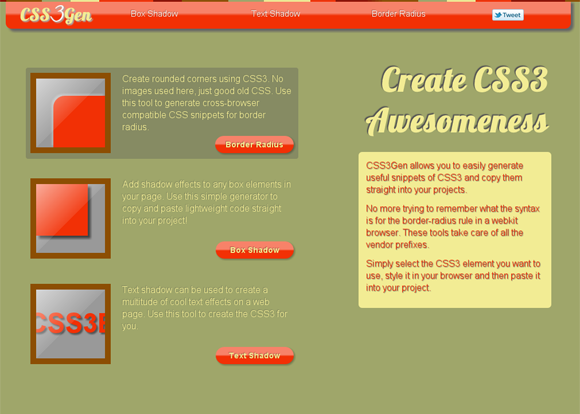
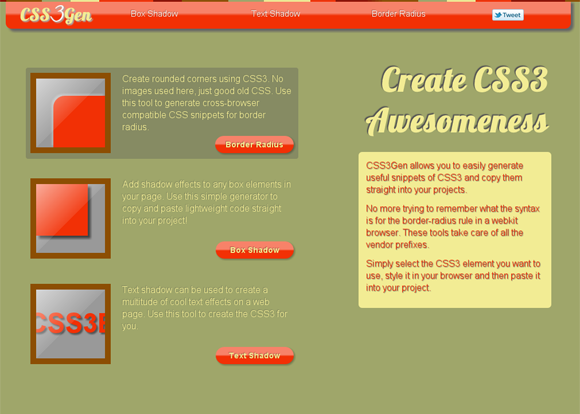
CSS3Gen: CSS3 Generator, Tools and Snippets

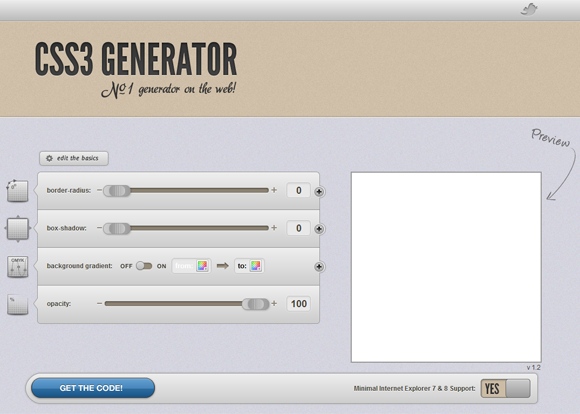
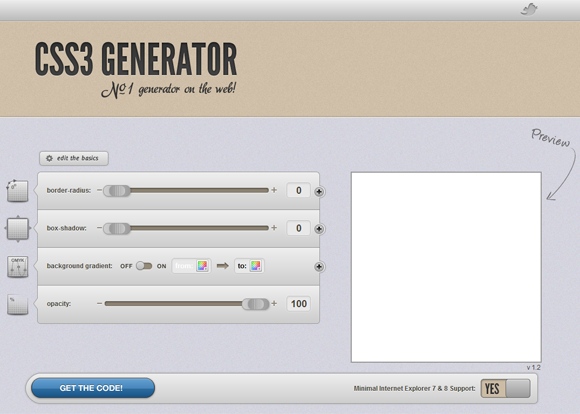
CSS3 Generator

CSS3 Generator

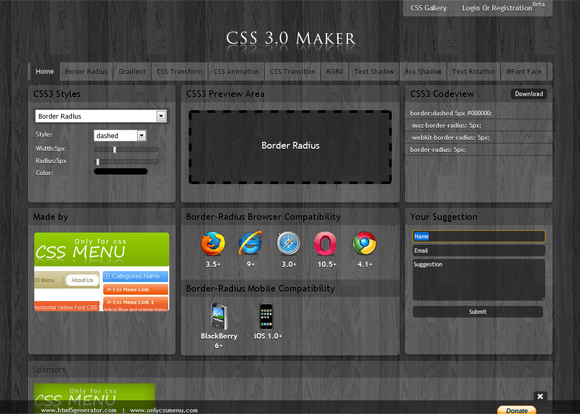
CSS3.0 Maker, Generator

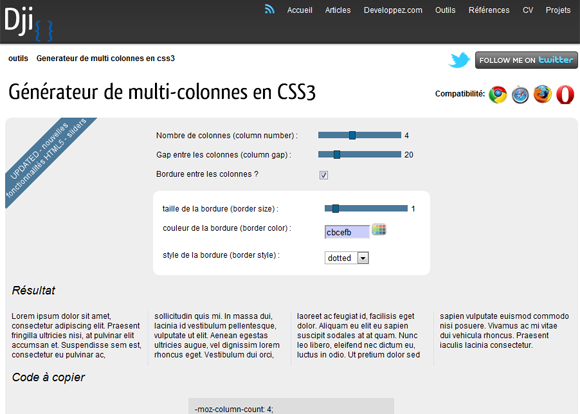
CSS3 Multi-Column Generator

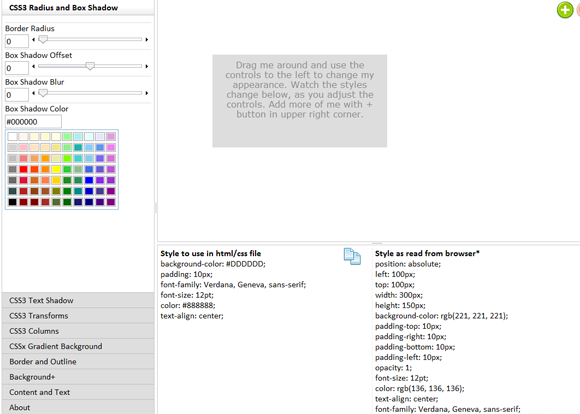
CSS3 Playground

CSS3 Menu

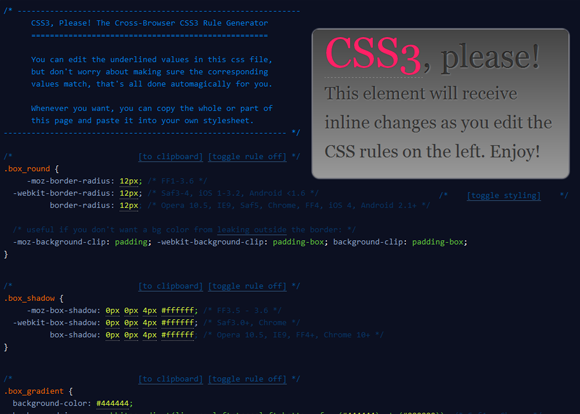
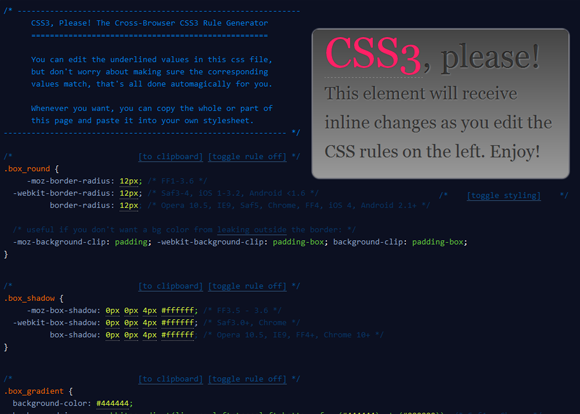
CSS3 Please: Cross-Browser CSS3 Rule Generator

Cascader: Tool that helps developers separate inlined CSS from HTML files

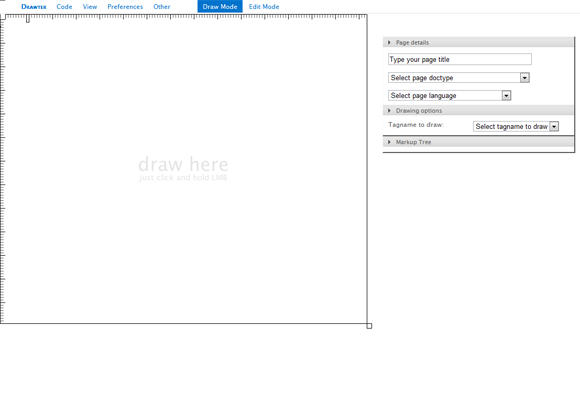
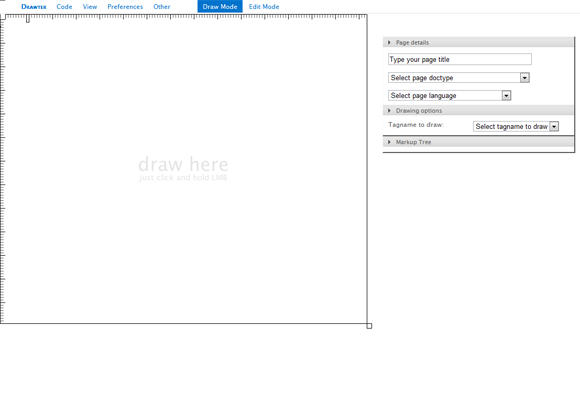
Drawter.com: DrawAble Markup Language

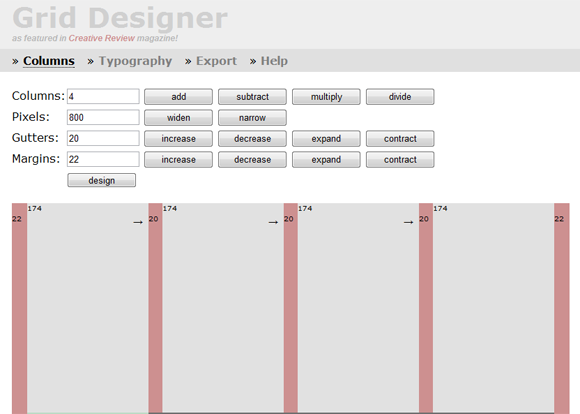
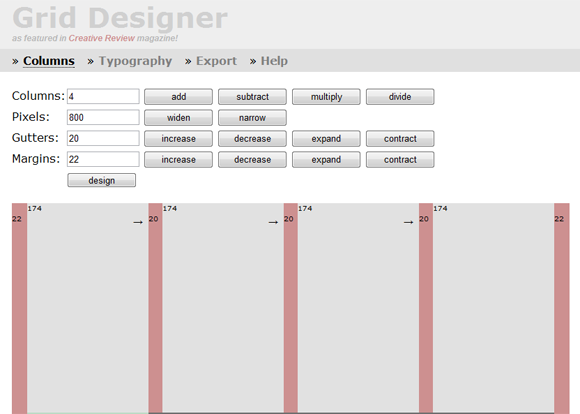
Grid Designer

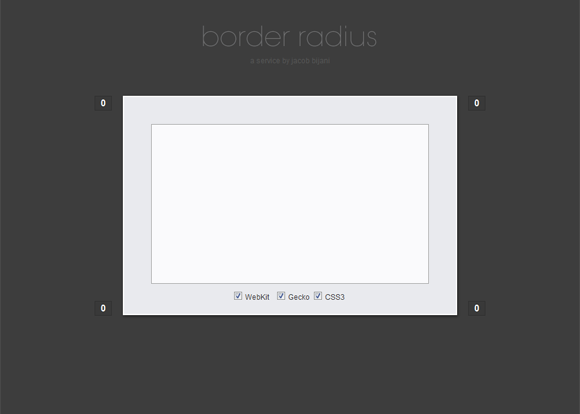
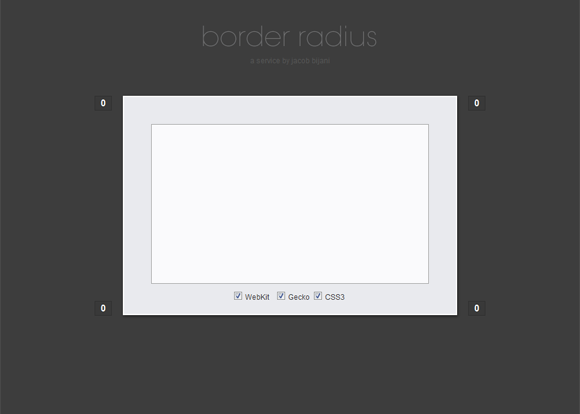
CSS Border Radius Generator

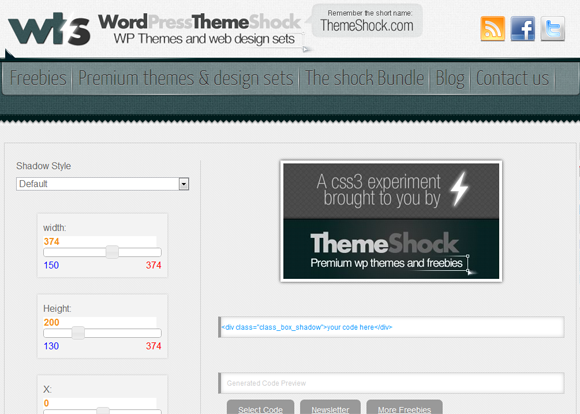
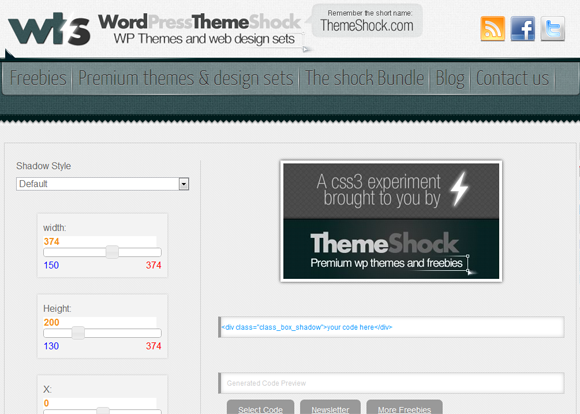
CSS33 Drop Shadow Generator

Sprite Cow: Generate CSS for sprite sheets

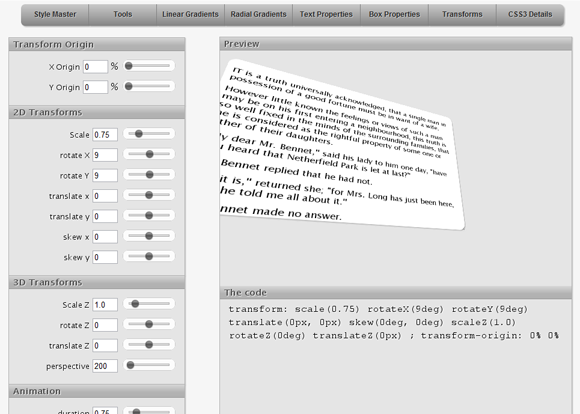
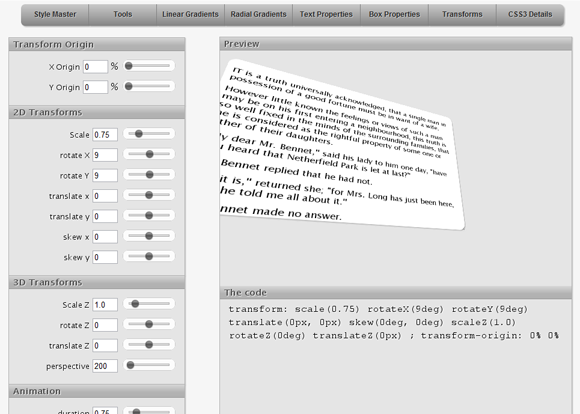
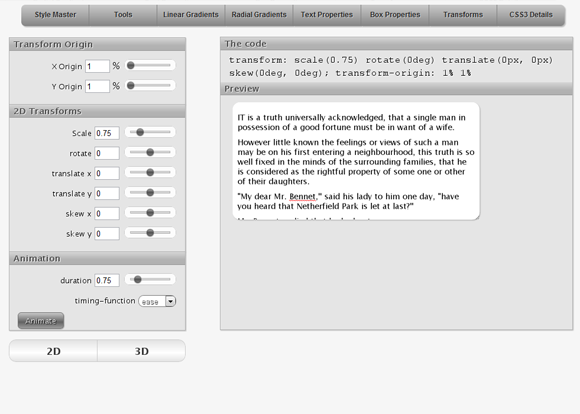
CSS3 3D Transforms

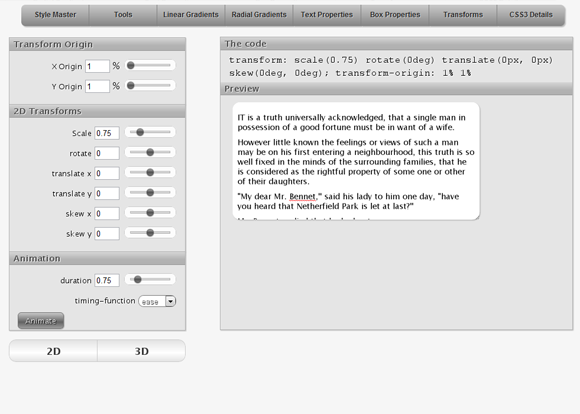
CSS3 Transforms

Styleneat: CSS Organizer

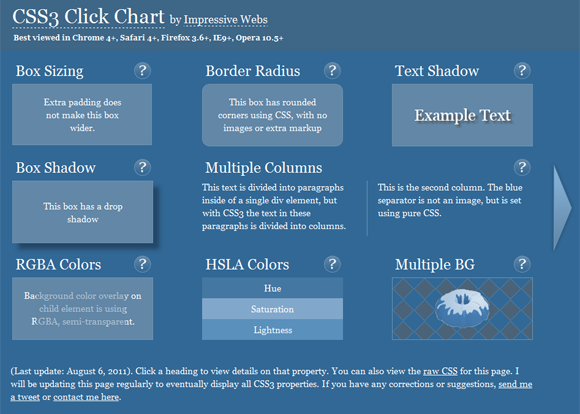
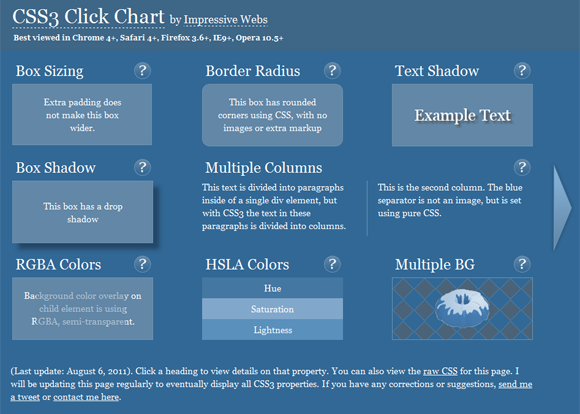
Impressive Webs: CSS3 Click Chart

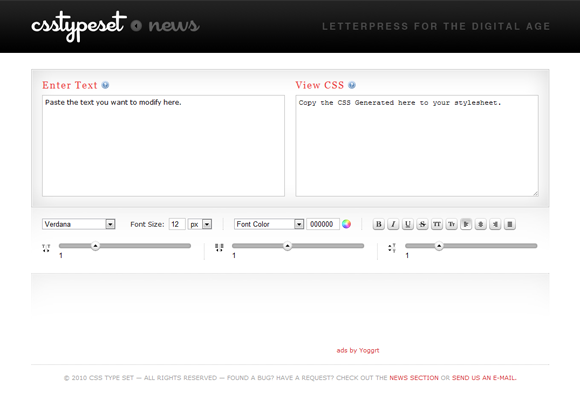
CSS Type Set

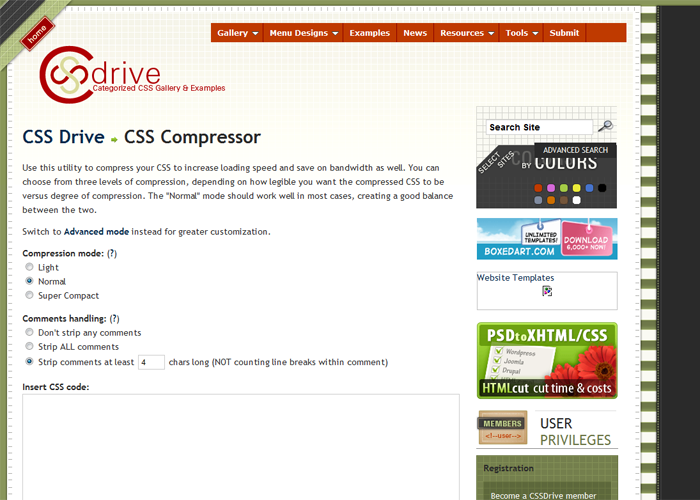
CSS Drive: CSS Compressor

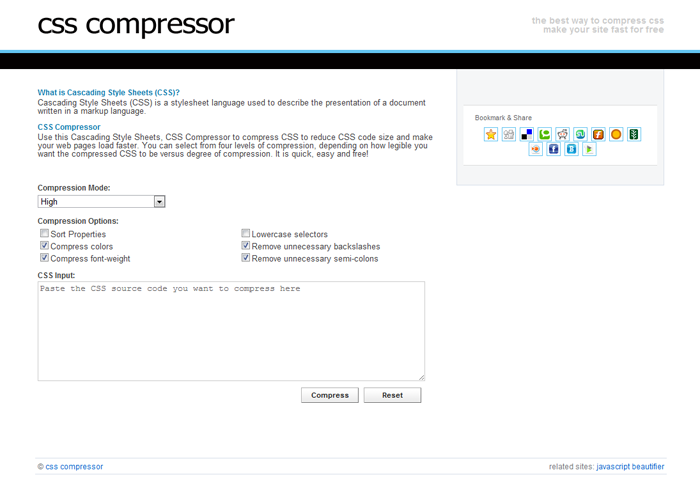
CSS Compressor

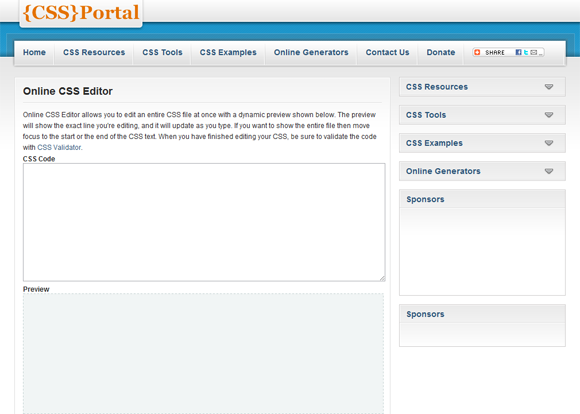
CSS Portal: Online CSS Editor

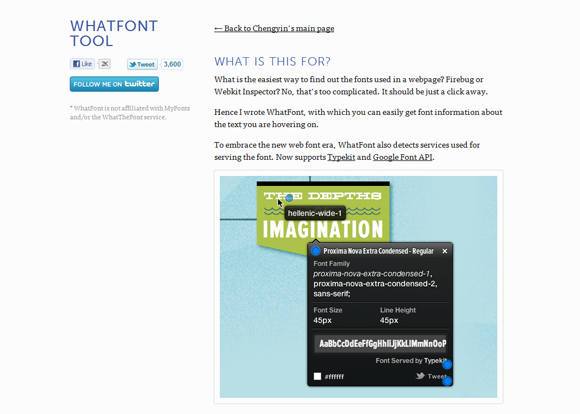
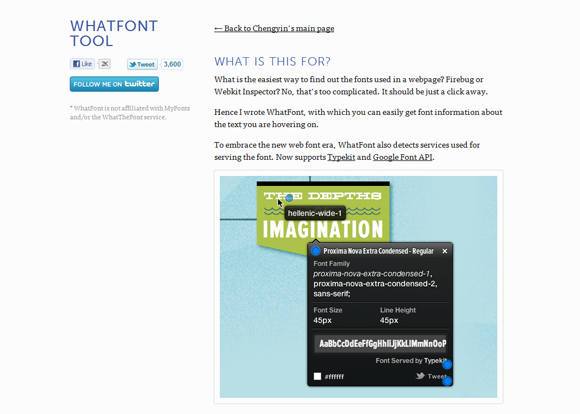
WHATFONT TOOL

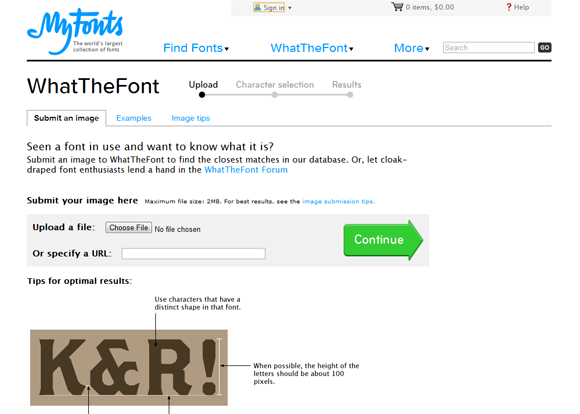
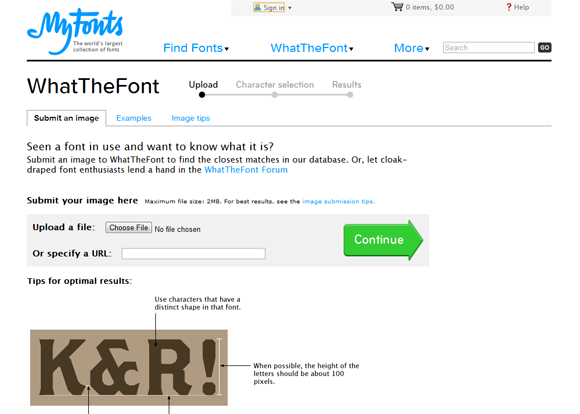
WhatTheFont

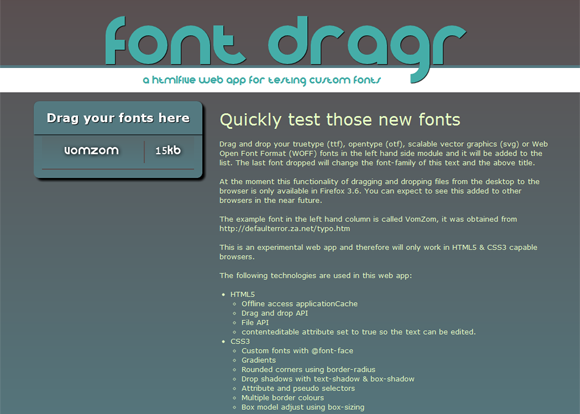
Font Dragr: Web App for Testing Custom Fonts

FontStruct: Build, Share and Download Fonts

myFontbook.com: Font Viewer

Font Squirrel: @FONT-FACE GENERATOR

Google Web Fonts

FFFFALLBACK: A Simple Tool for Bulletproof Web Typography

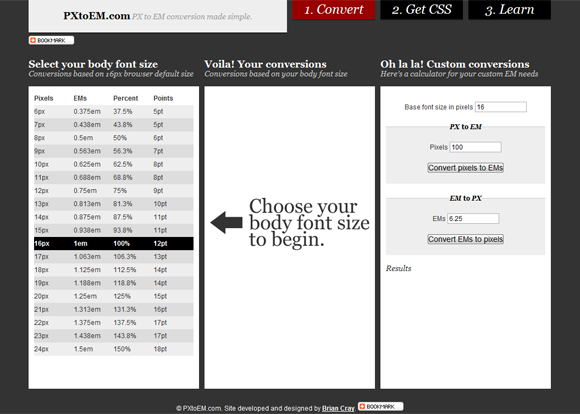
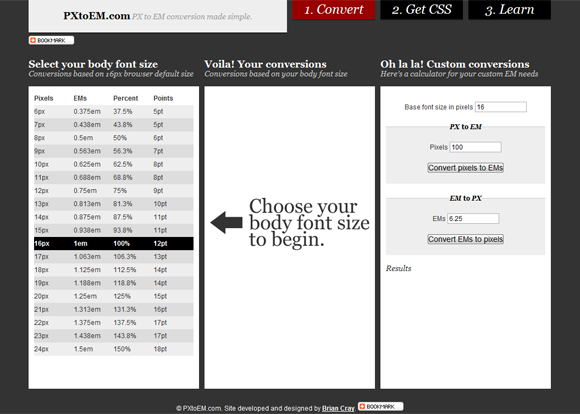
PXtoEM.com: PX to EM Conversion

I Like Your Colors

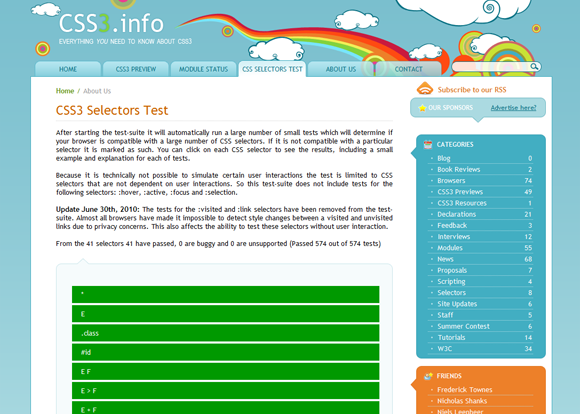
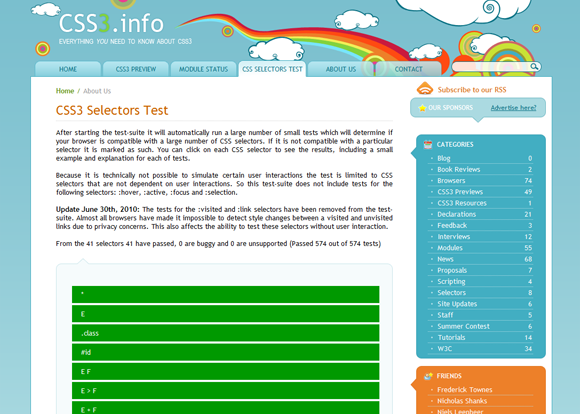
CSS3 Selectors Test

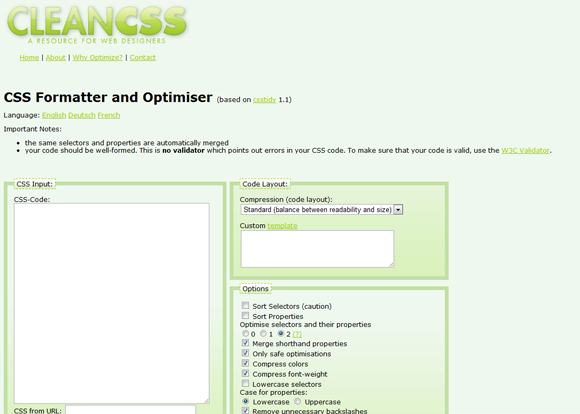
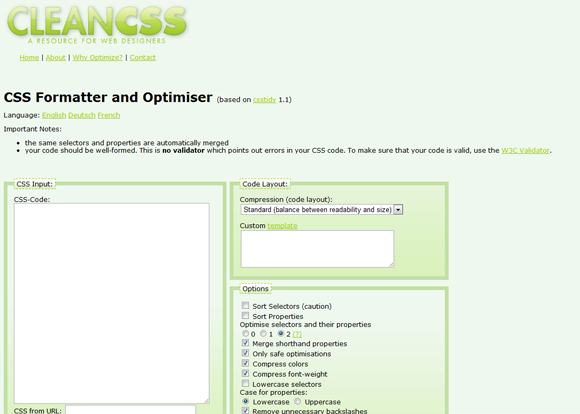
Clean CSS: Optmize and Format CSS

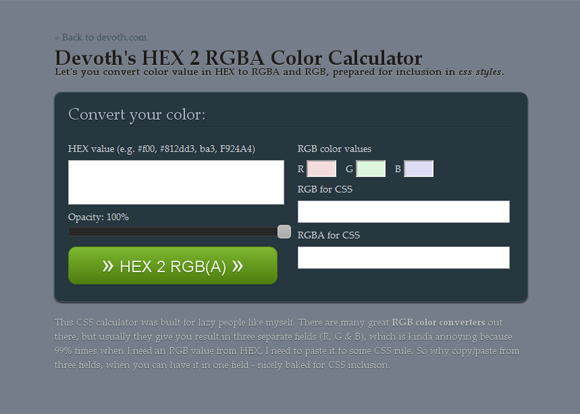
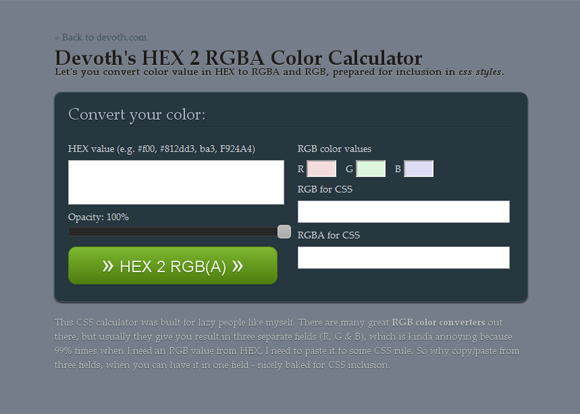
HEX 2 RGBA Color Calculator

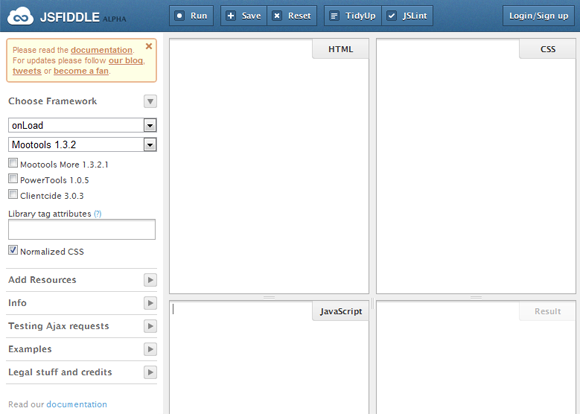
jsFiddle: Online Editor for the Web

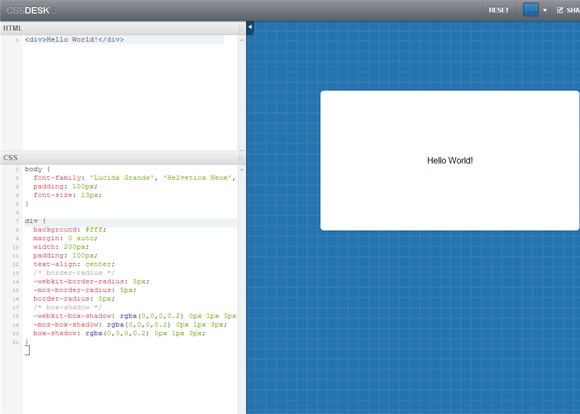
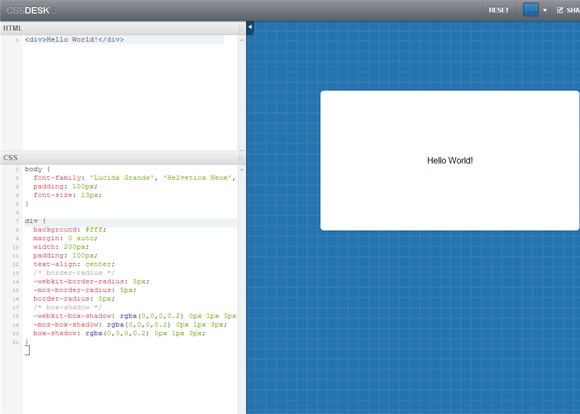
CSSDesk: Online CSS Sandbox