When making or developing websites, web designers often need sample content and creating sample content again and again is a chore. Thankfully there are couple of places where we can get dummy content for our websites, we just need to copy and paste them and showcase it to clients and some tools too which create dummy contents in a click for your CMS.
<html>ipsum

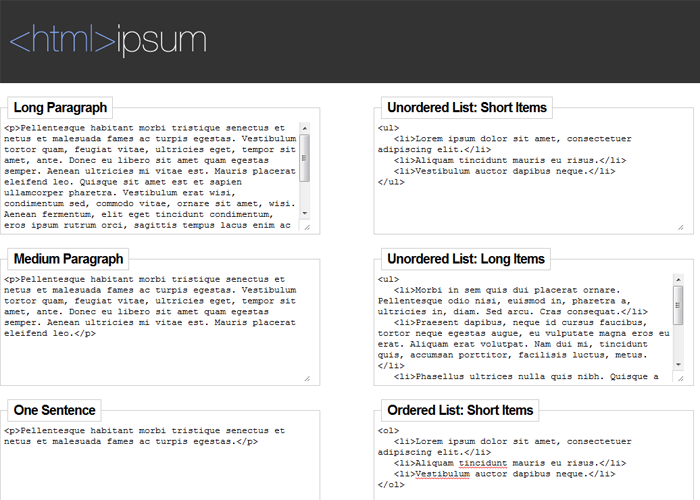
Here you can get preformatted sample HTML content, it has various formats like ul, ol, table, form etc. I think this website is really handy while making websites, especially because of the dummy content’s multiple formats, you should head over and check it out definitely.
For WordPress

While there are many dummy content import files for WordPress, but there is no use for a dozen of them if one does the job fine, you can head over to WordPress – Lorem Ipsum Test Post Pack and check it out. The Test Post Pack has formatted text for 30 posts, test pages, categories, sub categories, etc. Alternatively, you can also try out WP Dummy Content plugin.
Dummy Content Generators
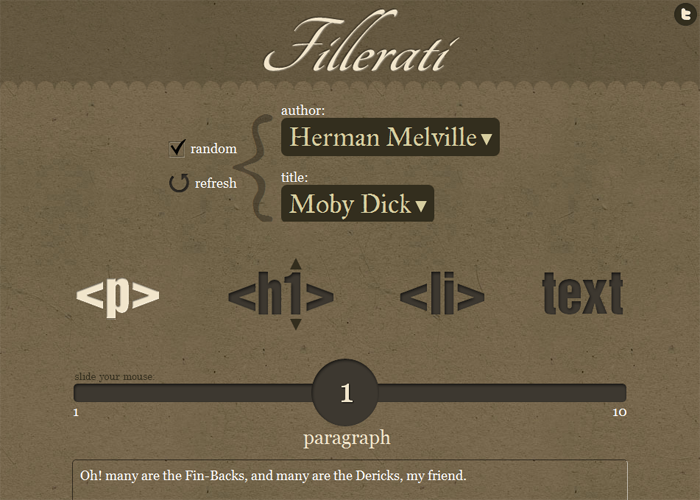
Fillerati – Faux Latin is a Dead Language

I you are bored of using Lorem Ipsum in your websites then you can try this website, the website is made using HTML5. Rather than Lorem Ipsum text, this website gives extracts from English literature.
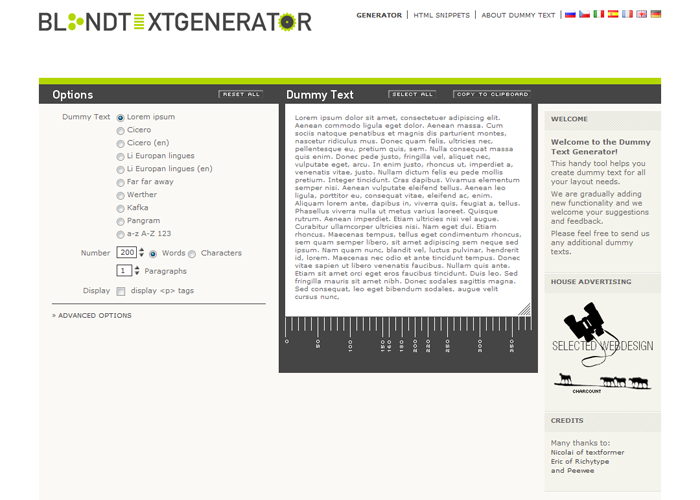
Dummy Text Generator, Lorem ipsum for webdesigners

This website helps you create dummy content in various formats and layouts.
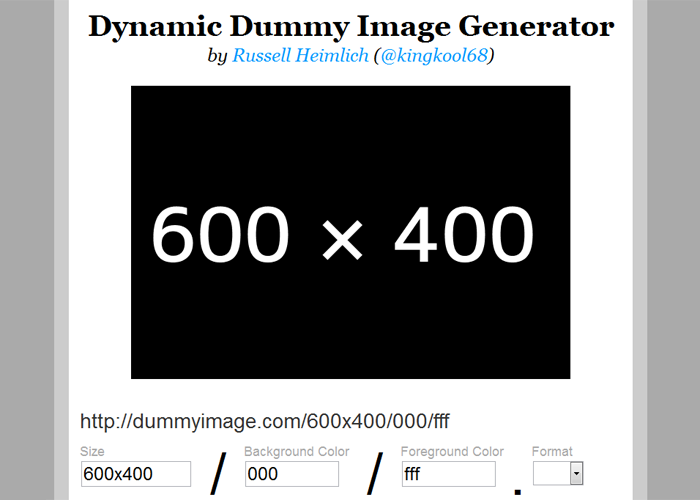
Dynamic Dummy Image Generator – DummyImage.com

This website creates images of custom dimensions and allows you to chose between background and foreground colors, you can even add dummy text, use multiples formats(.jpg, .png, etc) and do a lot more. For me it is a really nice tool.
Placehold.it – Quick and simple image placeholders

Something like DummyImage.com only.